Exit sớm khi có thể
#exit early when possible

Rõ ràng tốt hơn thông minh
#Be expressive, not clever
Hàm bên trái có vẻ trong cool ngầu hơn, nhưng nếu nghĩ đến việc thay đổi một xíu logic thì hàm bên phải sẽ dễ hơn vì nó dễ đọc và dễ hiểu hơn, không cần tốn quá nhiều mana để thấu hiểu

Tên biến rành mạch
#Make variable names descriptive

Nên dùng for-of
Tuy không phải nhanh nhất nhưng for-of có nhiều điểm cộng hơn so với for-in, for-i, forEach
- ngắn hơn
- cho phép continue, return và break trong vòng lặp
- dễ follow hơn



Dùng prefix is, has với các biến mang giá trị boolean

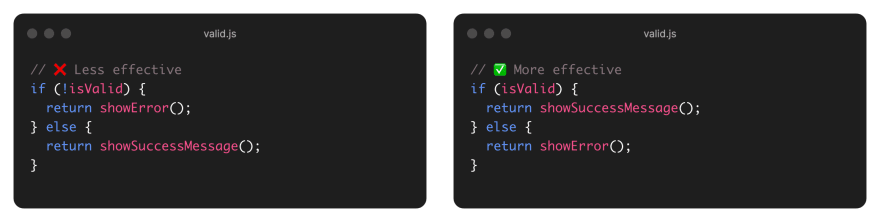
Tránh dùng phủ định !
#Avoid double negatives

#Avoid using “!” with “else”

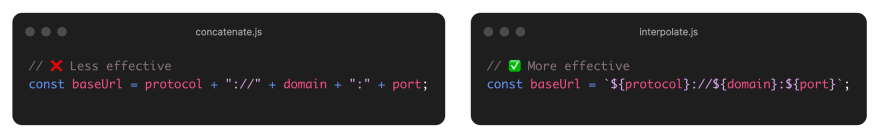
Nối chuỗi bằng +
#Prefer string interpolation over concatenation
Dễ đọc hơn

Tránh sử dụng ternary operator để trả về giá trị boolean
#Avoid using the ternary operator to a return boolean value

Không sử dụng magic number
#Avoid using “magic” numbers

Tránh truyền hơn 2 tham số cho function
#Avoid declaring functions with more than 2 arguments
Nếu có nhiều hơn 2 tham số truyền vào cho function, hãy dùng object

Tham số truyền vào là boolean thì dùng object
#Prefer objects to boolean arguments

Dành cho React
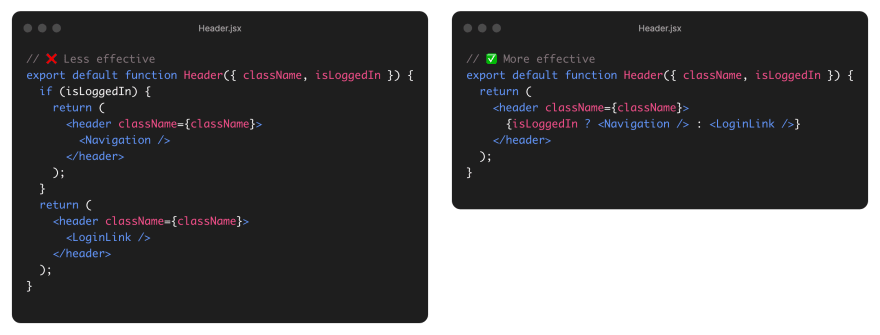
Mỗi function là một DOM
#Declare DOM only once per function

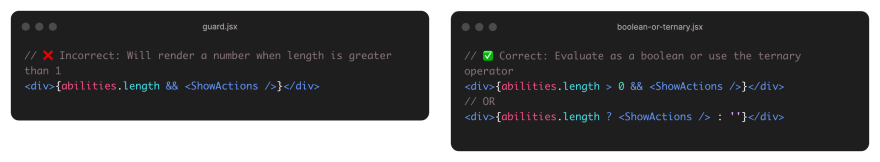
Cẩn thận với &&
#Mind the guard operator

Lấy cảm hứng từ cuốn The elements of style Hình ảnh từ




Initializing...