s
Được dùng để đánh dấu một nội dung không còn chính xác nữa, ví dụ giá cũ. Nội dung sẽ bị gạch ngang
<h4><s>10.000 đ</s> <span>9.999 đ</span></h4>CSS để có format giống như tag <s>
.line-through {
text-decoration: line-through;
}ruby, rt, rp
Thêm phần ghi chú, lúc đầu được thiết kế để dùng thêm chú thích cho các ký tự không phải latin
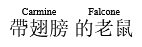
<ruby>帶翅膀<rt>Carmine</rt></ruby>
<ruby>的老鼠<rt>Falcone</rt></ruby>
details
Cũng dùng để thêm chú thích, nhưng dưới dạng collapse, user có thể đóng/mở phần chú thích này
<details>
<summary style="cursor:pointer;">Xem diễn giải</summary>
<p>
Đây là nội dung có ích lắm
</p>
</details> 
optgroup
Được dùng để gộp các element liên quan với nhau bên trong <select>
<select>
<optgroup label="Trái cây">
<option value="cam">Cam</option>
<option value="dua-hau">Dưa hấu</option>
</optgroup>
<optgroup label="Nước Ép">
<option value="ca-sau">Cá sấu</option>
<option value="khung-long">Khủng Long</option>
</optgroup>
</select>meter
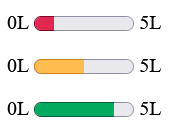
Hiển thị gauge (cột năng lượng), như vầy nè

<p> 0L
<meter id="fuel" min="0" max="100" low="33" high="66" optimum="80" value="20">
at 50/100
</meter> 5L
</p>
<p> 0L
<meter id="fuel" min="0" max="100" low="33" high="66" optimum="80" value="50">
at 50/100
</meter> 5L
</p>
<p> 0L
<meter id="fuel" min="0" max="100" low="33" high="66" optimum="80" value="80">
at 50/100
</meter> 5L
</p>progress
Như tên đã nói lên tất cả, dùng để hiển thị tiến trình, cũng hơi na ná với meter há
<label for="file">File progress:</label>
<progress id="file" max="100" value="70"> 70% </progress>
kbd
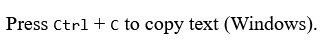
Được thiết kế kẹp phím tắt, nội dung bên trong sẽ được mặc định hiện thị bằng font monospace
<p>Press <kbd>Ctrl</kbd> + <kbd>C</kbd> to copy text (Windows).</p>
bdo
Viết tắt cho Bi-Directional Override, hiển thị text ở dạng animate, đổi hướng hiển thị, một trong những tag ít sử dụng và lạ nhất so với những thằng đã kể trên
<p><bdo dir="rtl">May the force be with you.</bdo></p>




Initializing...