Diễn giải
Lưu ý: hàm clamp không chạy trên IE
clamp(MIN, PREFER, MAX);Trong đó:
- MIN: là giá trị chặn dưới, nếu giá trị PREFER < MIN => return giá trị MIN
- PREFER: là giá trị sẽ được return nếu đang nằm trong khoản giữa MIN và MAX
- MAX: là giá trị chặn trên, nếu giá trị PREFER > MAX => return giá trị MAX
Ứng dụng
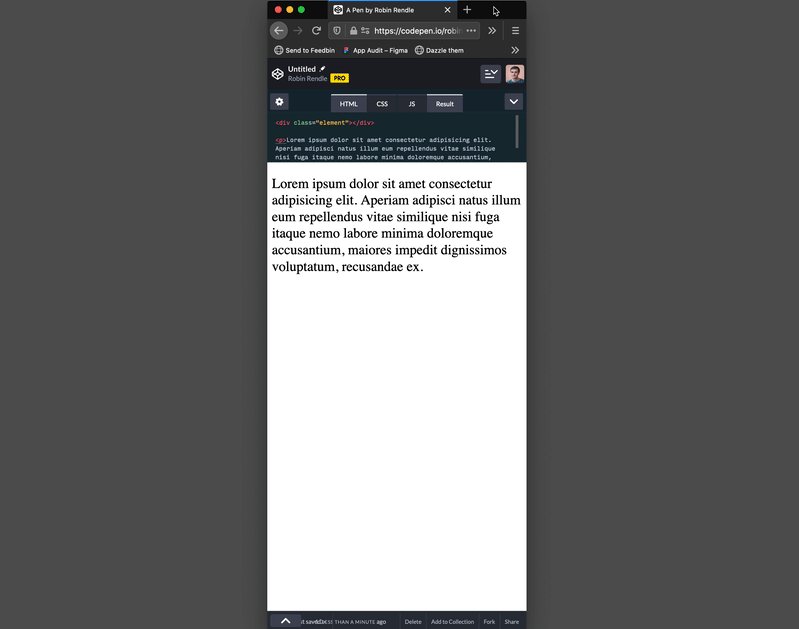
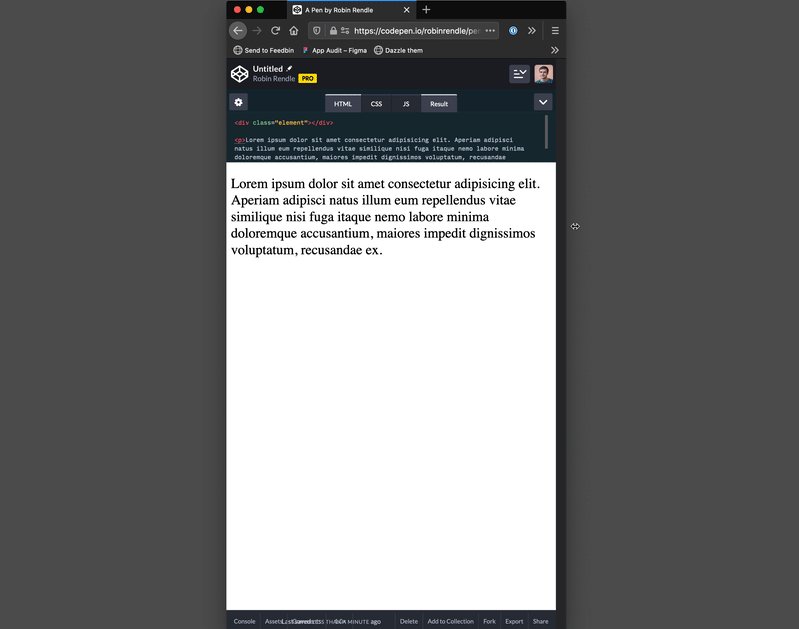
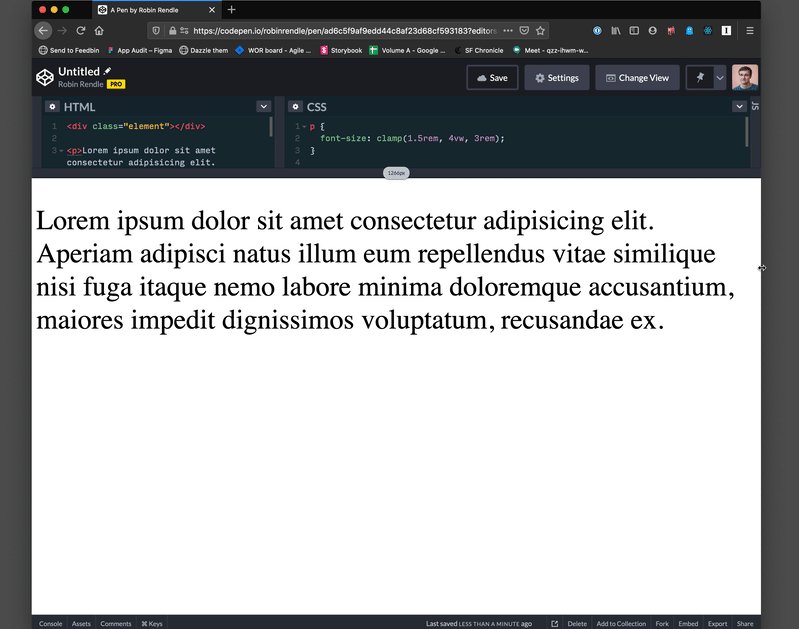
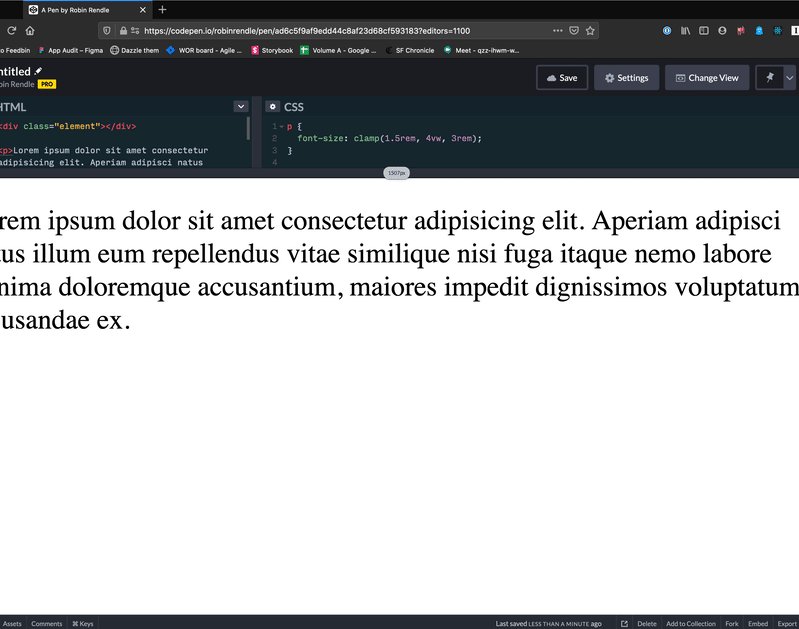
Sử dụng cho giá trị font-size
body {
font-size: clamp(1.1rem, 1vw + 1.1rem, 2.5rem);
}Diễn giải đoạn code chỉnh font-size không thể rắc rối hơn ở trên: "tính dùm tôi cái font size cho nó tự động to nhỏ theo màn hình, với công thức tính là 1% của viewport + 1.1rem, kết quả không được phép nhỏ hơn 1.1rem và lớn hơn 2.5rem"
Kết quả nhận được

Chúng ta vừa cho phép giá trị font-size linh động theo kích thước màn hình, nhưng vẫn đảm bảo nó không được quá lớn và quá nhỏ với hai giá trị chặn trên, chặn dưới.
Sử dụng với thuộc tính width
Nếu bạn có đam mê với typography thì thể đọc hết cuốn The element of typographic style. Ở đây mình xin trích một đoạn trong cuốn sách này: từ 45 đến 75 ký tự trên một cột là chuẩn không cần chỉnh. Áp dụng lý thuyết này ta có thể viết
div {
width: clamp(45ch, 50%, 75ch);
}
chlà đơn vị tính độ rộng của một ký tự



Initializing...