- Khoảng cách giữa title và icon
- 2 button nằm kề nhau
- Tag và Category
- Không load được image
- Hình Avatar
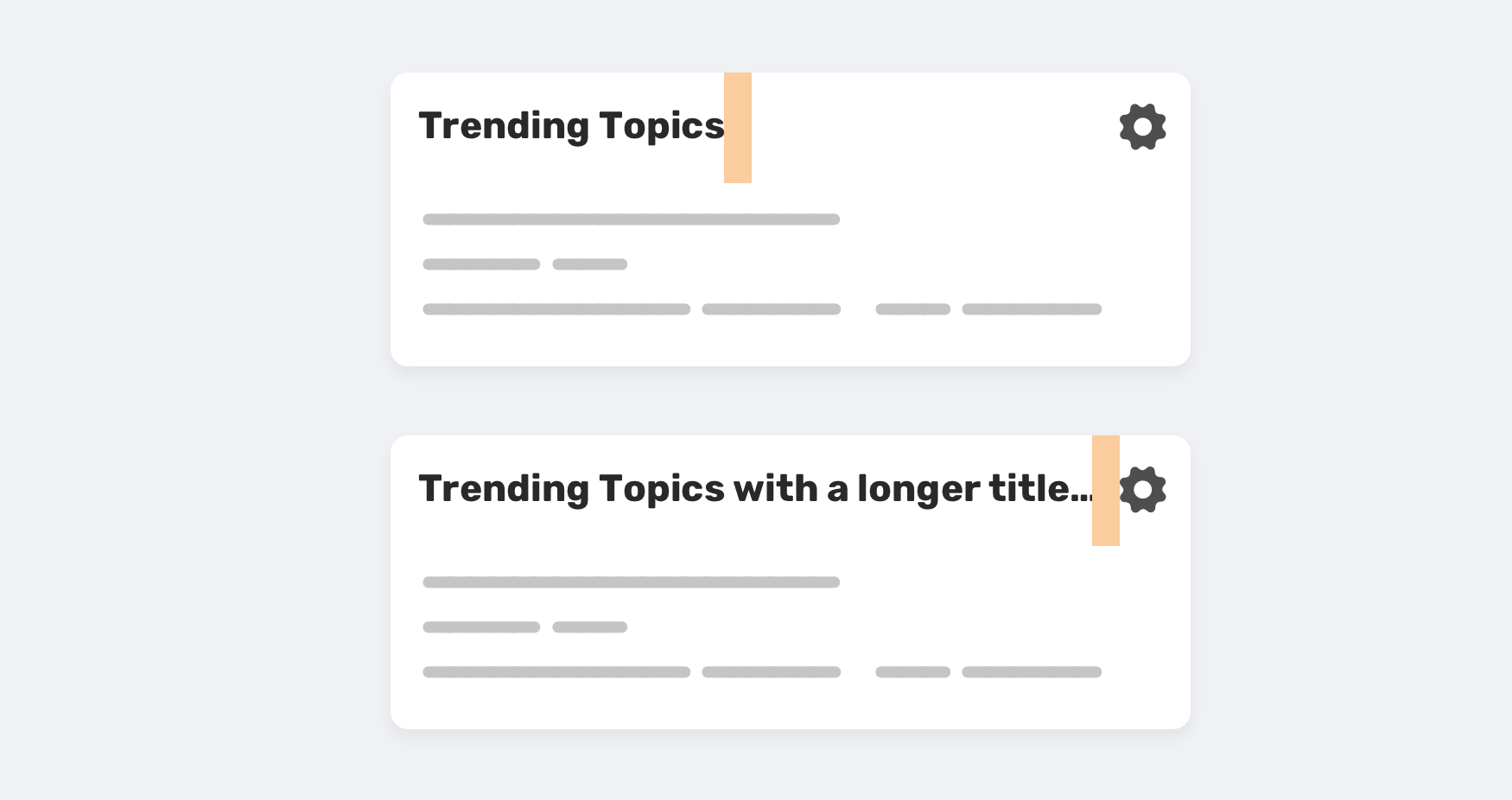
Khoảng cách giữa title và icon

Phần chữ ở title có thể sẽ rất dài, về để tránh nó bị dính sát rạt với cái icon, thêm margin-right: 1rem
2 button nằm kề nhau
Nếu có 2 button nằm kế nhau, 99,9999% chúng ta muốn giữa các button có khoảng trắng, dùng css selector adjacent-sibling
.button + .button {
margin-left: 1rem;
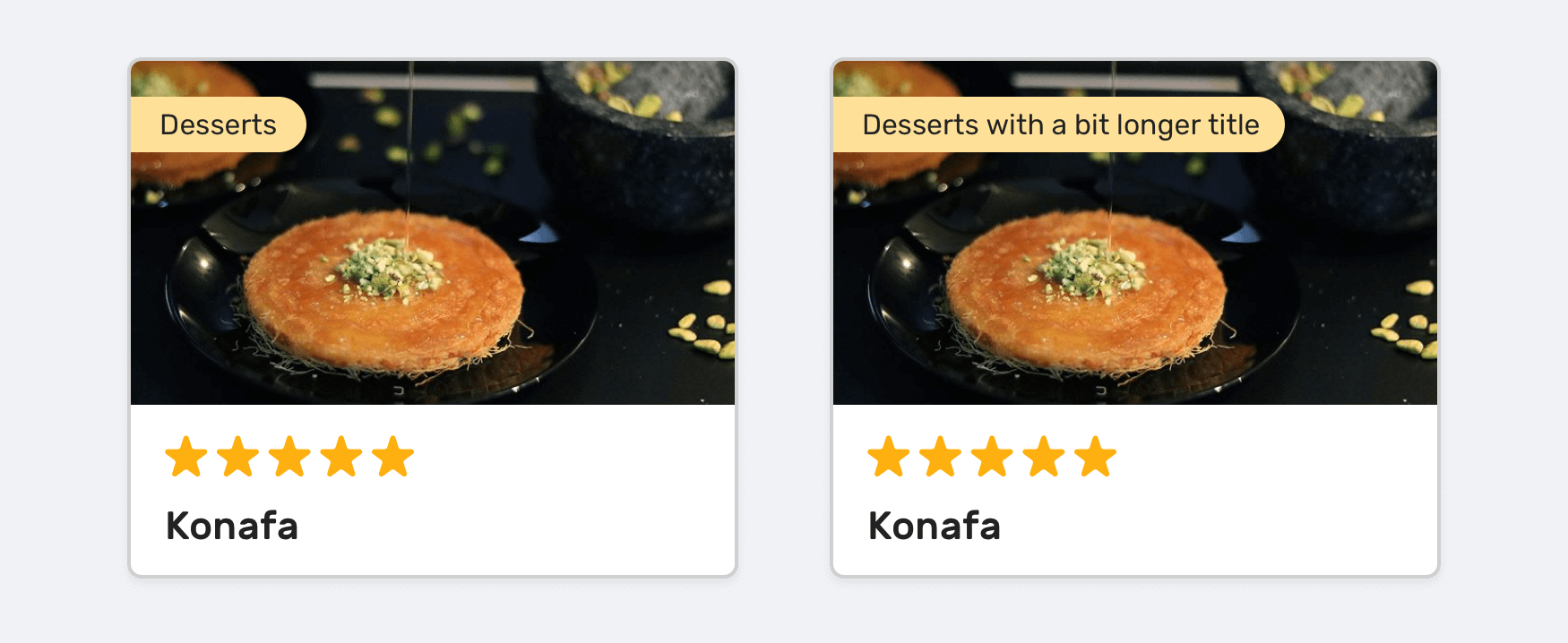
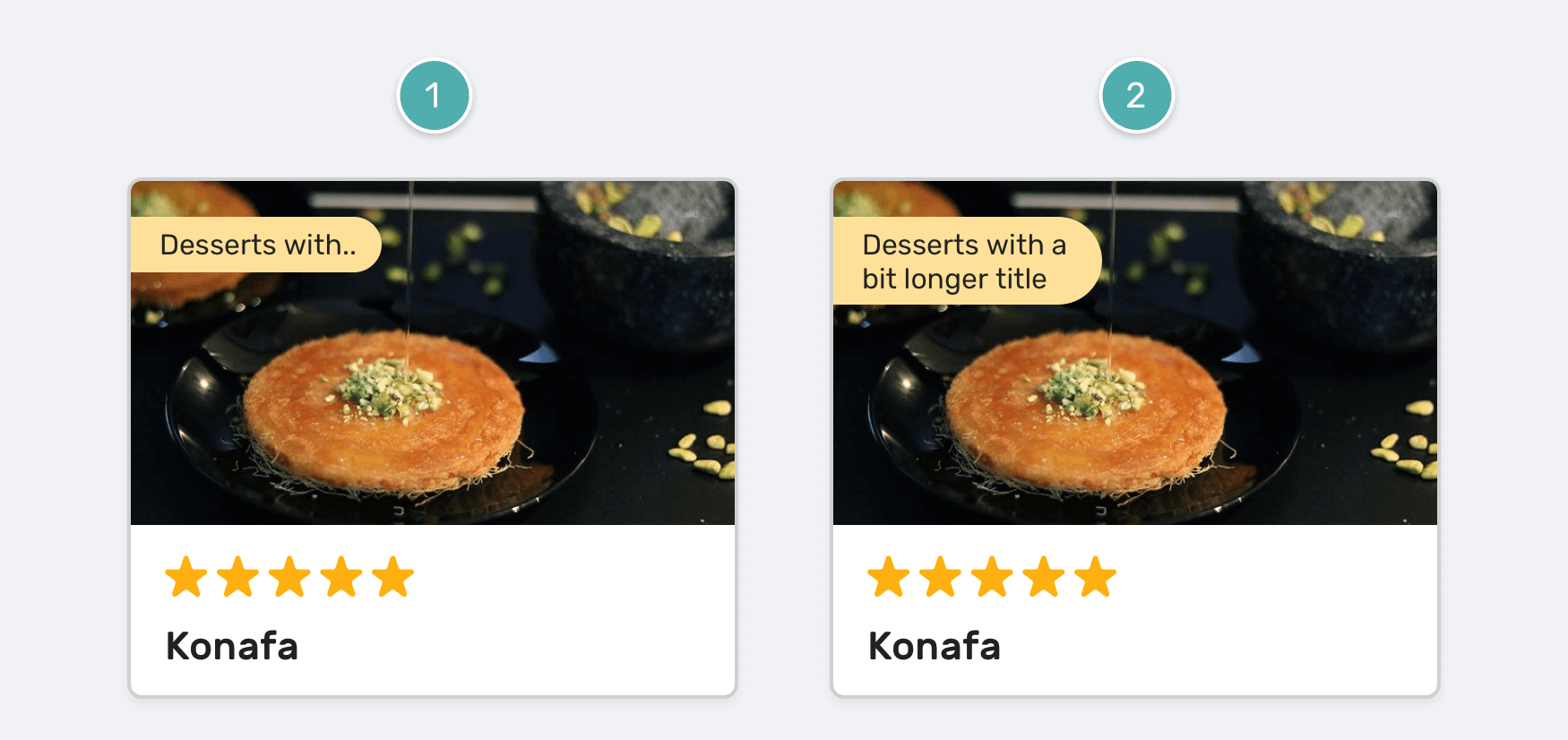
}Tag và Category

Trong trường hợp mà tag name và category name quá dài, nếu để nó dàn trải như trong hình, sẽ tốt hơn nếu cho nó rớt dòng

.tag {
max-width: 6.25rem;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
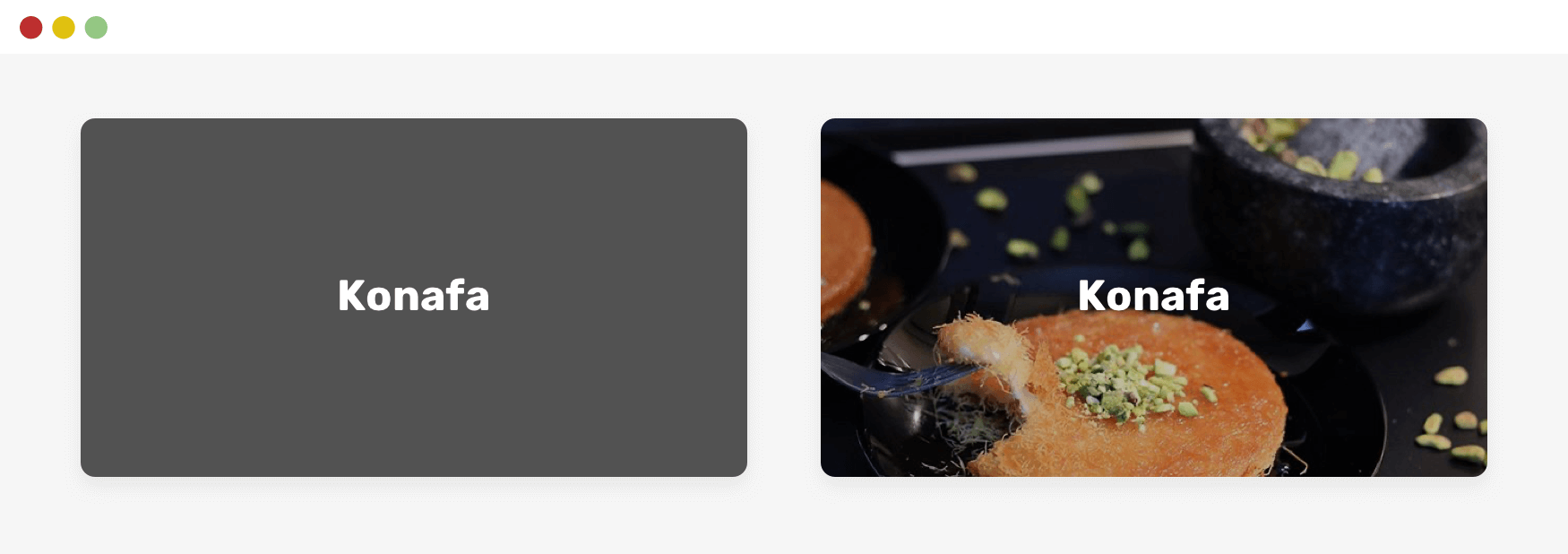
}Không load được image
Nếu dùng thẻ <img /> mà nó ko load được hình thì sao, 1 cách cũng khá đơn giản là set background-color

img {
background-color: #525252;
}Hình Avatar
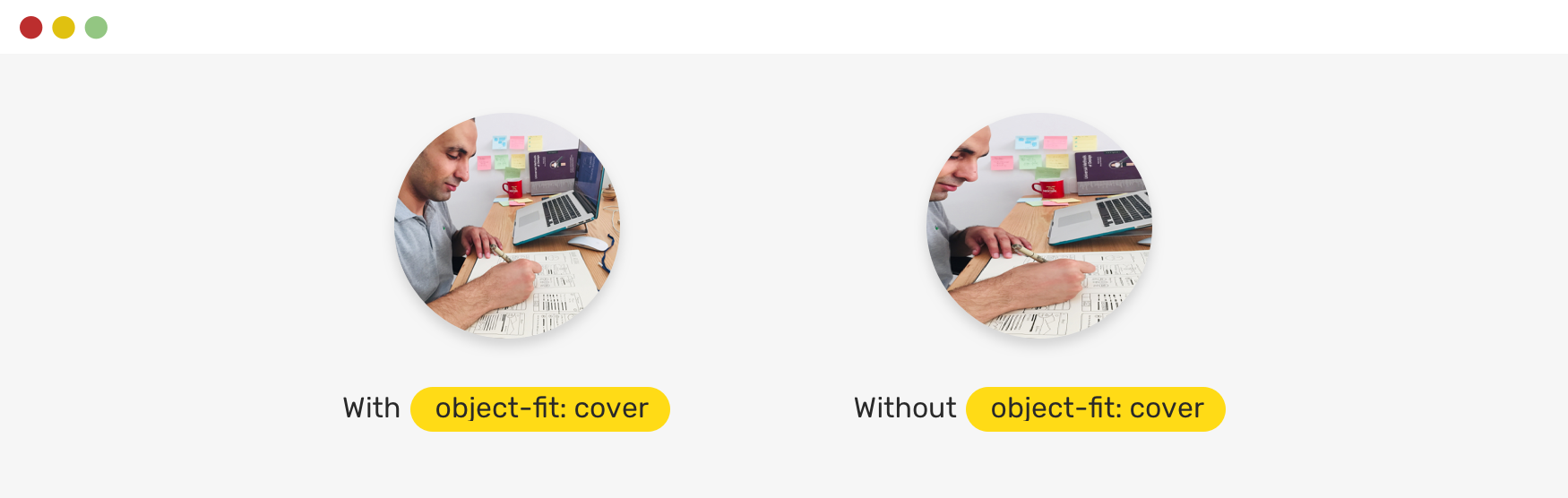
Đừng quên đặt object-fit: cover để có một hình tròn trịa đẹp đẽ như bên dưới, không bị stretch hay compressed




Initializing...