
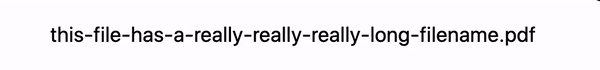
Chuỗi chưa cắt
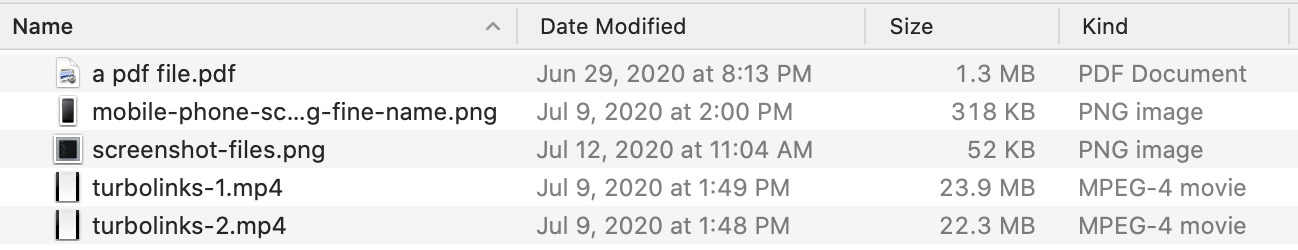
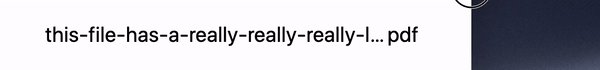
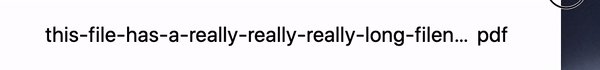
mobile-phone-screenshot-long-fine-name.pngChuỗi sau khi cắt
mobile-phone-sc...g-fine-name.png
Cái HTML structure dĩ nhiên là chúng ta tách cái đuôi file ra riêng, độc lập với cái tên
<div class="filename">
<span class="filename__base">this-file-has-a-really-really-really-long-filename.</span>
<span class="filename__extension">pdf</span>
</div>CSS:
.filename {
display: flex;
min-width: 0;
}
.filename__base {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.filename__extension {
flex-shrink: 0;
}Việc ellipsis text sẽ được thực hiện bởi kết hợp ba thuộc tính text-overflow, white-space và overflow. Tuy nhiên chúng ta vẫn phải ước lượng được mối liên hệ giữa phần chứa file name .filename__base và element bọc bên ngoài (ở đây là .filename)
Thủ thuật quan trọng ở đây là dùng thuộc tính min-width: 0, chúng ta đặt giá trị nhỏ nhất cho phép của .filename, nó sẽ ép các thằng con bên dưới co lại nếu nó không có khai báo thuộc tính flex-shrink




Initializing...