ESLint có thể cài global, nhưng mình thấy nên cài trên từng project sẽ tiện hơn khi phải mang đi mang lại. Đây là những package cần thiết cho eslint chạy trên project React
npm install --save-dev
eslint
babel-eslint
eslint-config-airbnb
eslint-config-babel
eslint-config-prettier
eslint-plugin-import
eslint-plugin-reactBên trong thư mục gốc của project, tạo một file .eslintrc, với nội dung ngắn gọn thế này (muốn thêm bớt như thế này thì mọi người tự tùy chỉnh theo ý thích)
"extends": [
"airbnb",
"plugin:prettier/recommended",
"plugin:jsx-a11y/recommended",
],
"plugins": ["prettier","jsx-a11y"],
"parser": "babel-eslint",
"env": {
"browser": true
}Mấy bộ config sẵn của airbnb, prettier và jsx-a11y nếu không đủ dùng, bạn có thể tự thêm mắm muối vào trong file này luôn.
Thay vì mỗi lần phải chạy lint thủ công trên từng file/thư mục
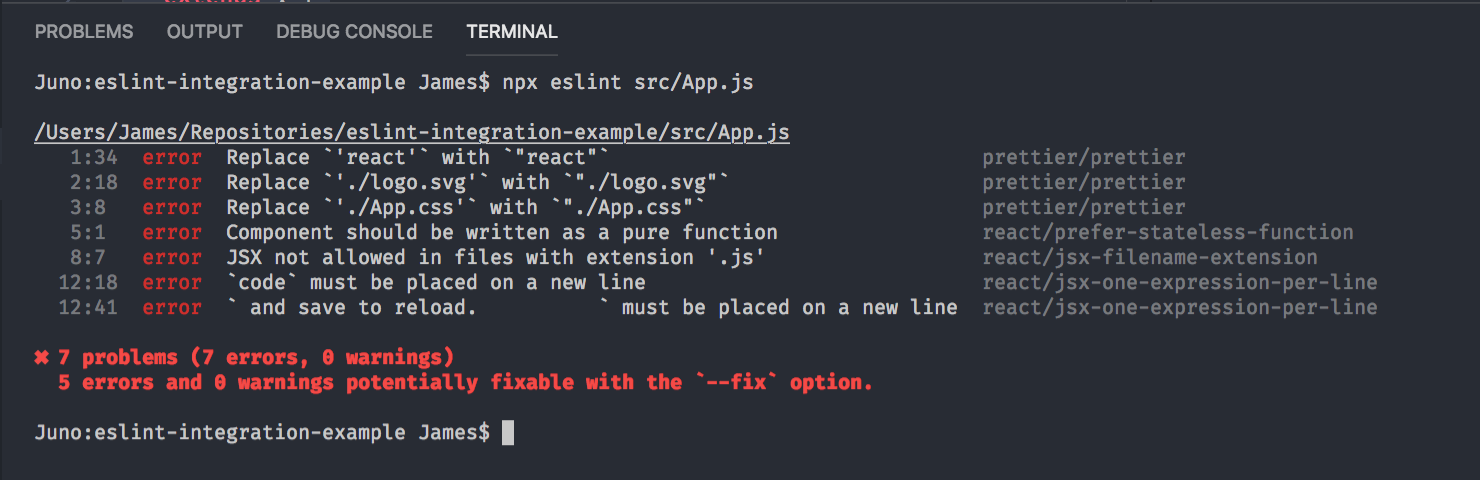
npx eslint src/App.js
Chúng ta có thể thêm một đoạn shortcut vào trong package.json
"scripts": {
"lint": "eslint .",
"lint:fix": "eslint --fix ."
}Sau này chúng ta có thể chạy
// chạy kiểm tra
npm run lint
// chạy sửa lỗi
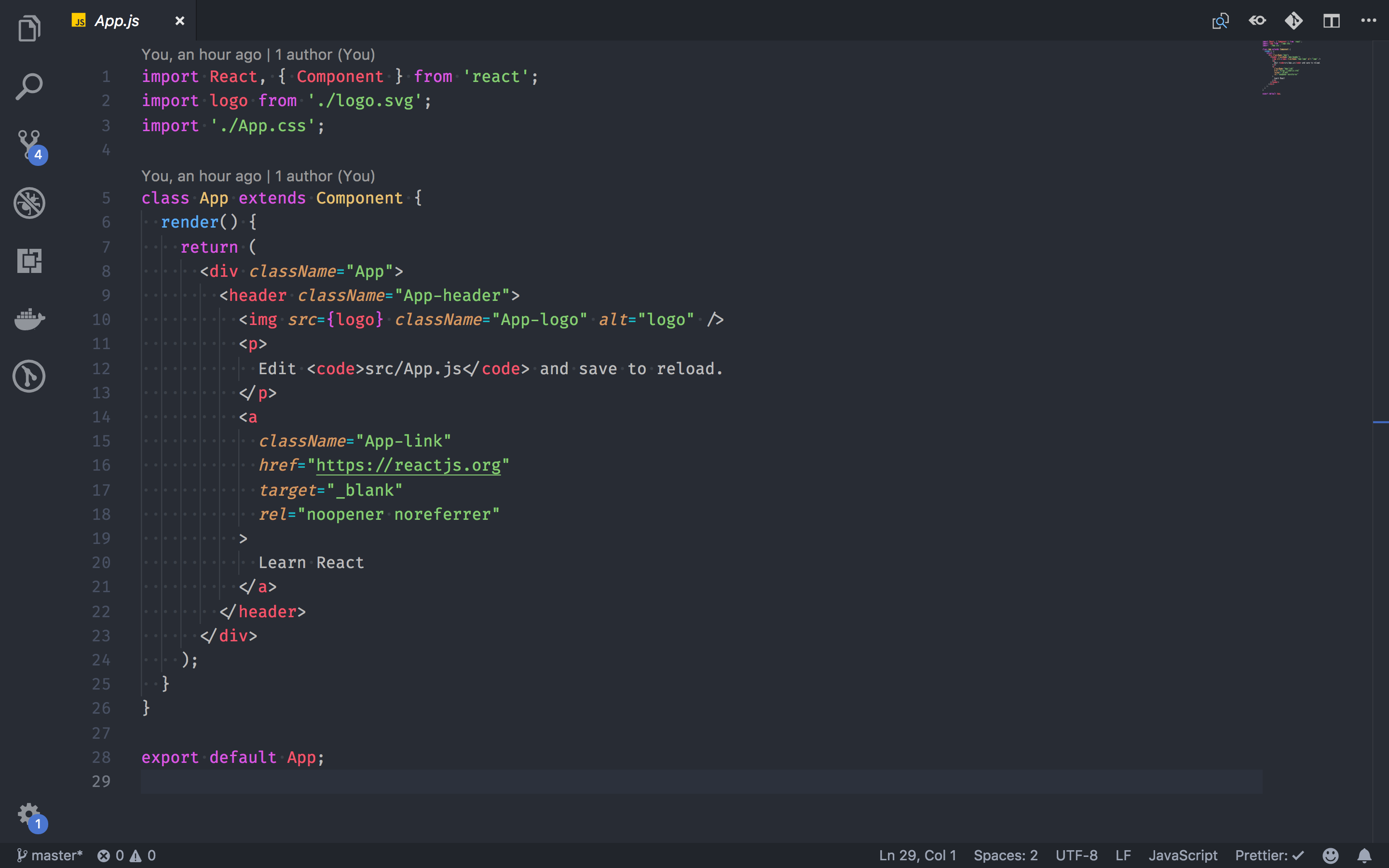
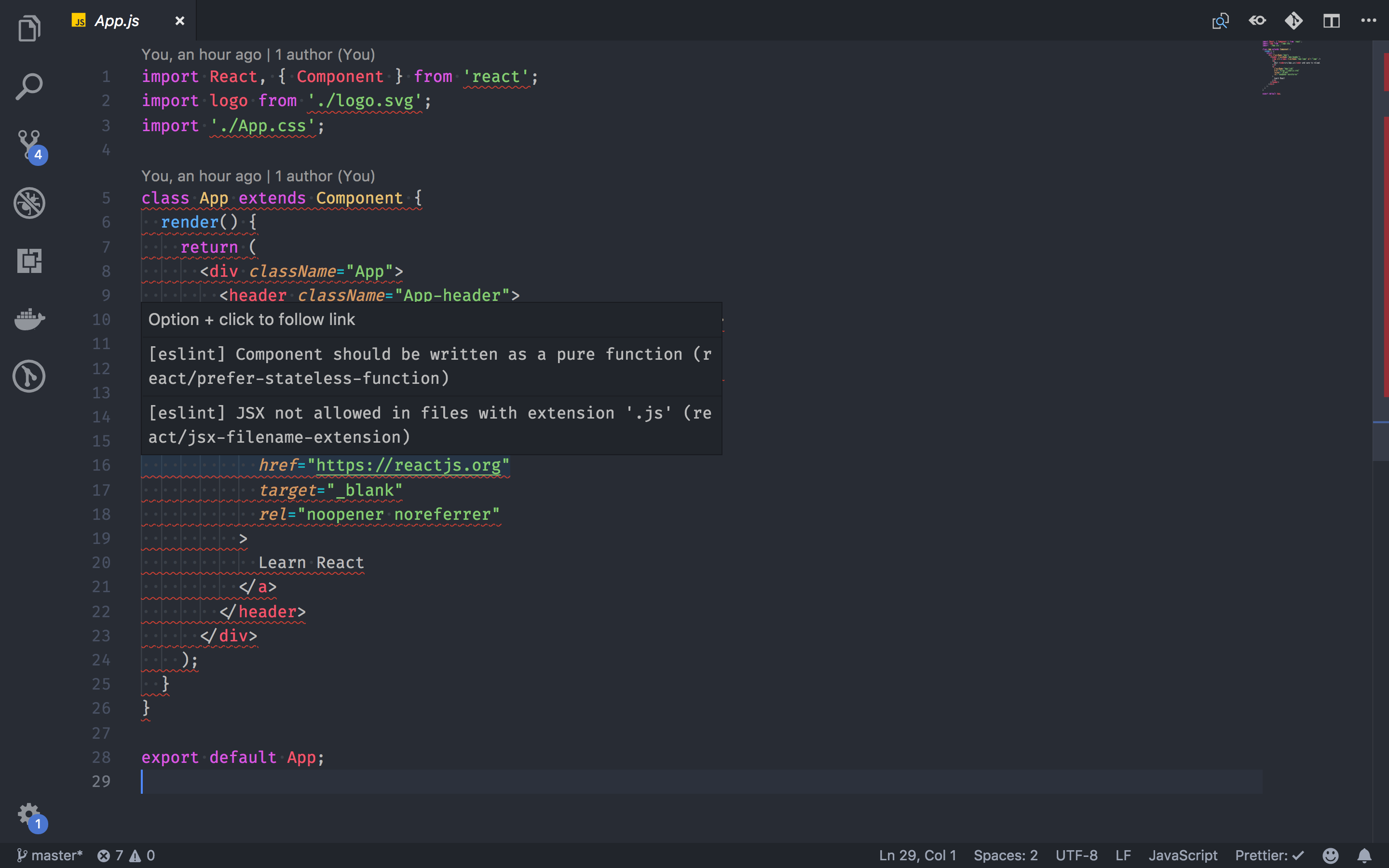
npm run lint:fixĐợi nó chạy mới báo lỗi cũng được, nếu đang xài VSCode, cài package vscode-eslint này vào, nó sẽ highlight những lỗi eslint ngay trên giao diện không cần phải đợi chạy mới báo


Để hỗ trợ team tối đa, bạn có thể export những thiết đặt của VSCode vào 1 file trong thư mục .vscode, khi team nhận được thư mục project đồng thời cũng có luôn các plugin và thiết đặt cần thiết
// file extensions.json
{
"recommendations": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"dzannotti.vscode-babel-coloring"
]
}// File settings.json
{
"eslint.validate": [
"javascript",
"javascriptreact",
{ "language": "typescript", "autoFix": true },
{ "language": "typescriptreact", "autoFix": true }
],
"eslintConfig": {
"extends": ["react-app", "shared-config"],
"rules": {
"additional-rule": "warn"
},
"overrides": [
{
"files": ["**/*.ts?(x)"],
"rules": {
"additional-typescript-only-rule": "warn"
}
}
]
}
}Chúng ta cũng nên dùng Prettier để format code lại trước khi commit lên git. Cài đặt các package cần thiết cho nhu cầu này
npm install --save
husky
lint-staged
prettierhuskysẽ giúp chúng ta tương tác với git hooklint-statedcho phép chúng ta chạy script trên các file đang nằm trong stagedprettierlà công cụ để format code
Tiếp theo, mở file package.json
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
}Bên dưới chỗ dependencies của file package.json
"dependencies": {
// ...
},
+ "lint-staged": {
+ "src/**/*.{js,jsx,ts,tsx,json,css,scss,md}": [
+ "prettier --write",
+ "git add"
+ ]
+ },
"scripts": {Hết ! 😉




Initializing...