Đây là một trong những cách tiếp cận để thiết kế một system. Tác giả của structure này là Brad Frost, ám ảnh bởi một thạc sĩ hóa học người Việt Nam (chắc dạy ở Mỹ), dạy môn hóa học khi anh này đang học cấp II.
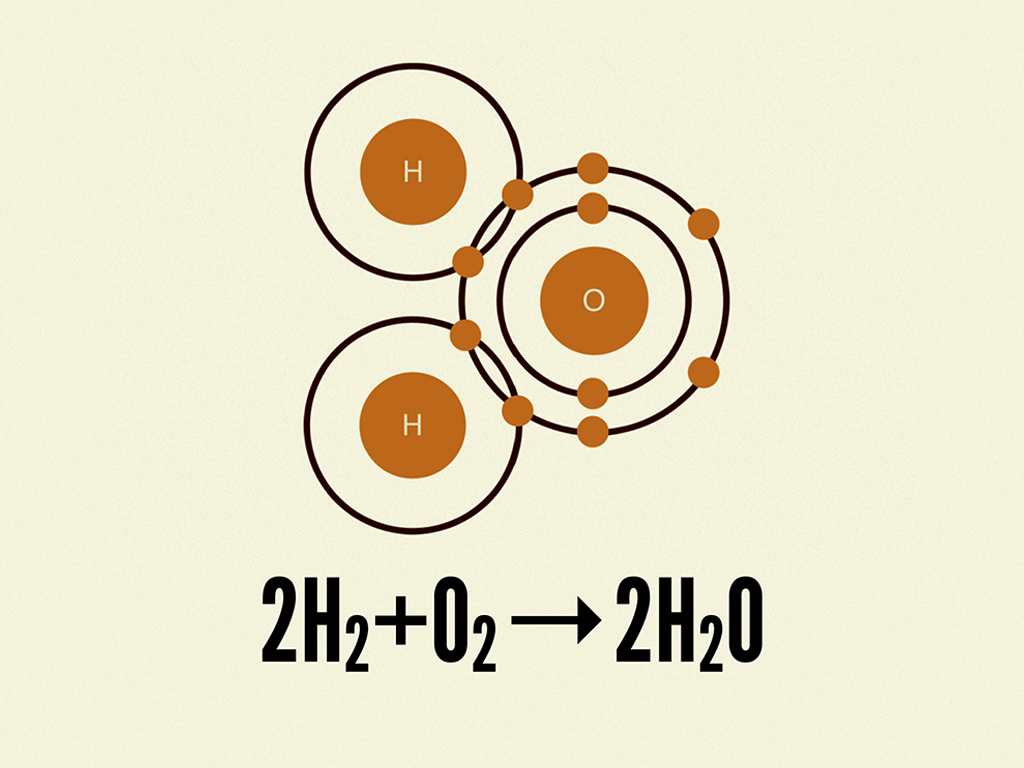
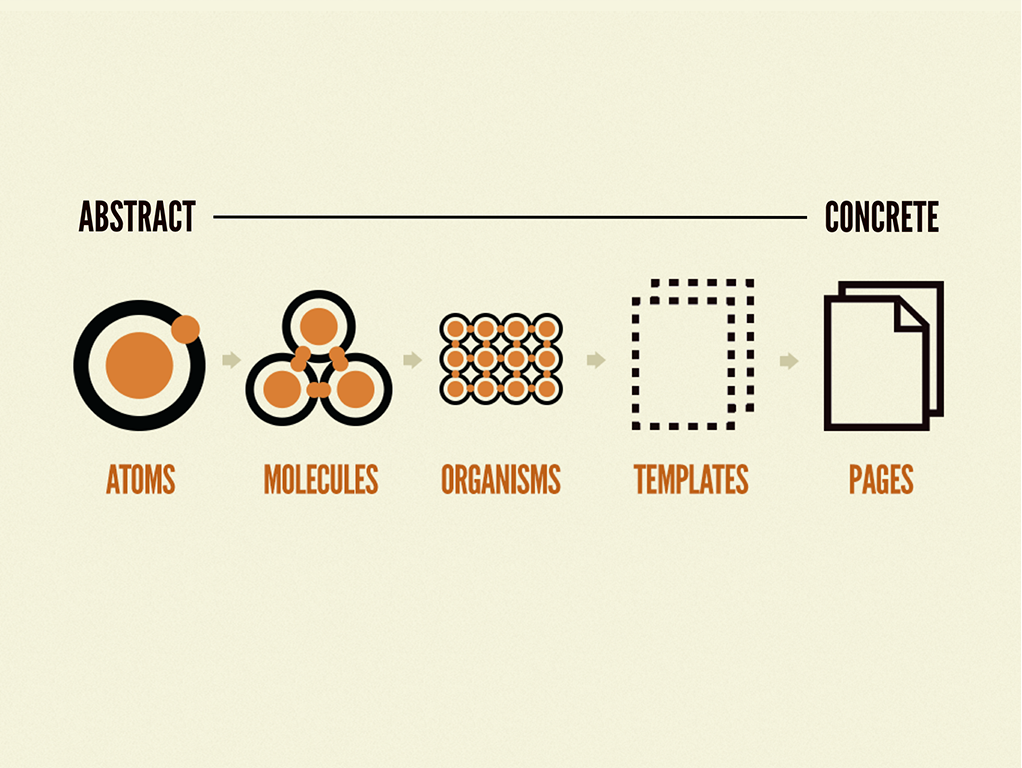
Lấy ý tưởng nguyên tử hóa học, sự kết hợp giữa các nguyên tử tạo ra một phân tử, kết hợp các phân tử lại tạo thành 1 sinh vật

Những khái niệm chính của Atomic
- Atom nguyên tử (nguyên tố), đơn vị nhỏ nhất
- Molecule do 2 nguyên tử trở lên hợp lại tạo thành, những phân tử hóa học như H2O được cấu thành từ nguyên tử Hidro và Oxy
- Organism là sự kết hợp của nhiều phân tử tạo thành
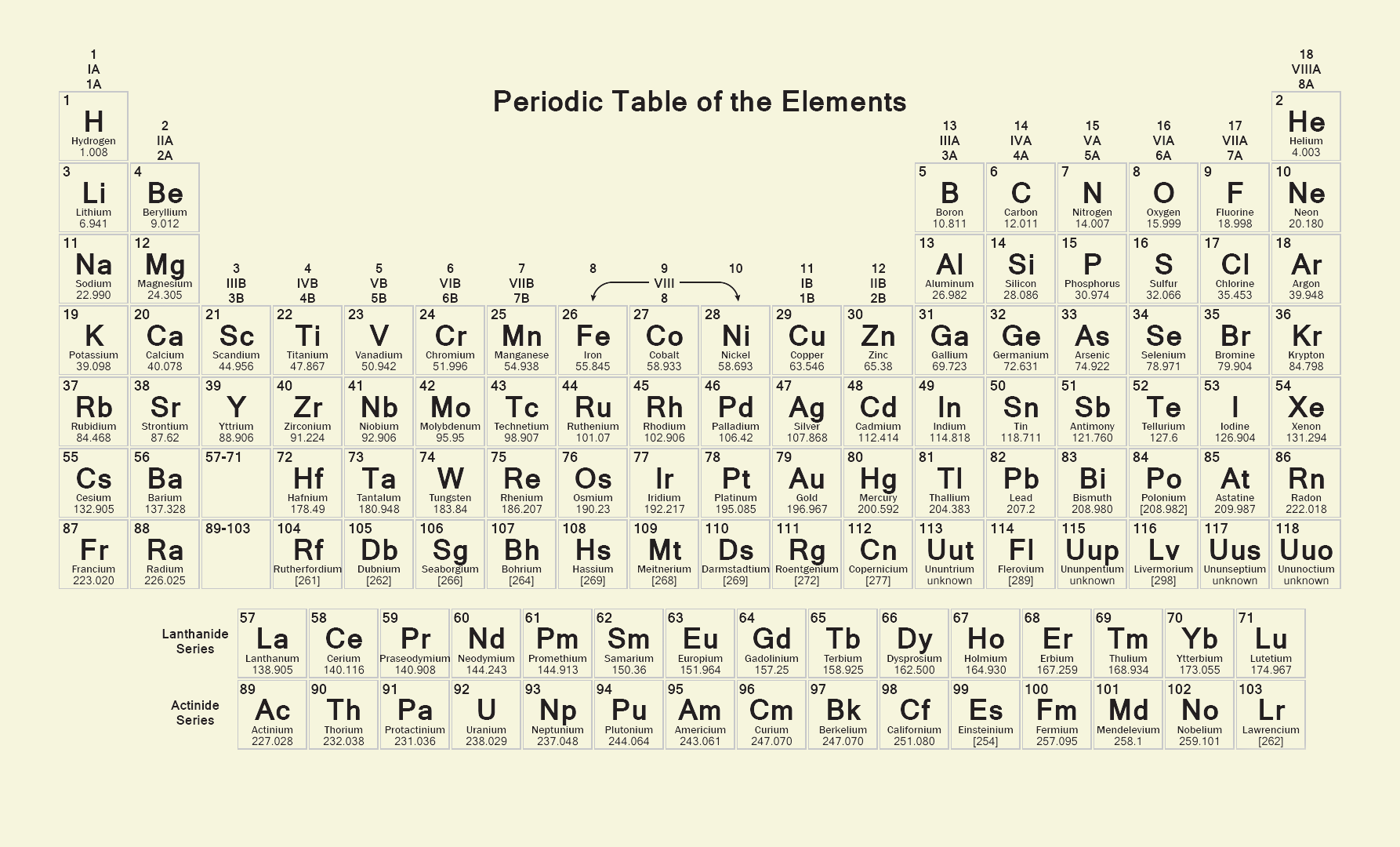
Chúng ta đã biết bảng tuần hoàn hóa học, thứ ám ảnh thời học sinh

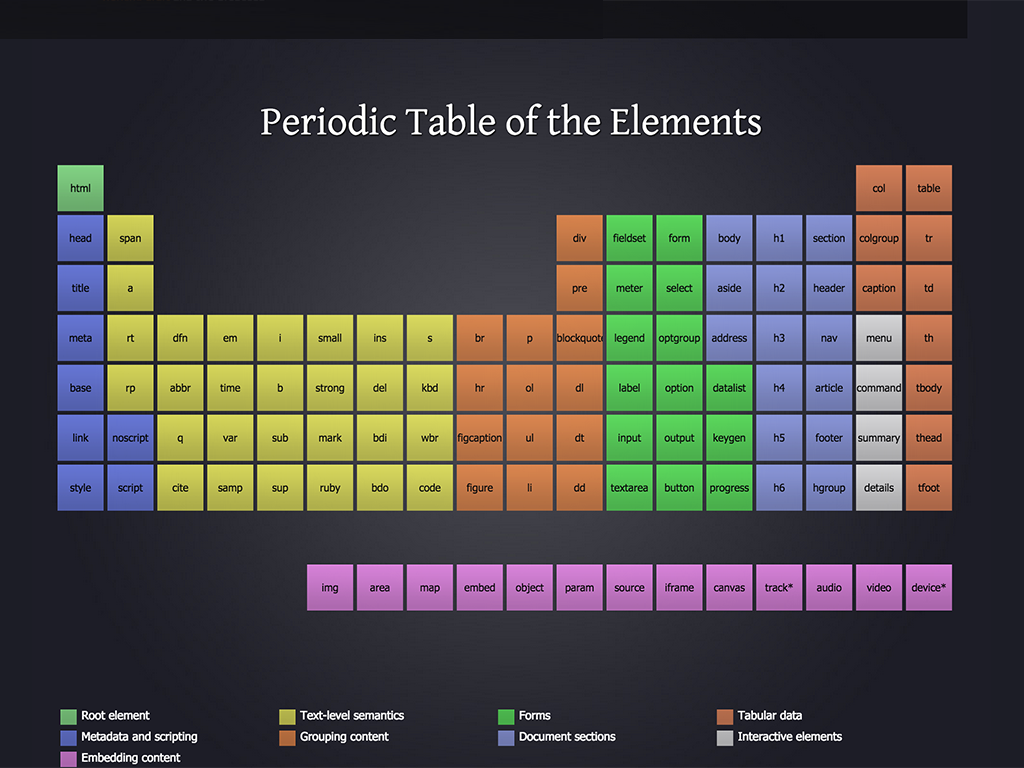
Thì lớn lên chúng ta có bảng tuần hoàn HTML, ám ảnh thời web developer

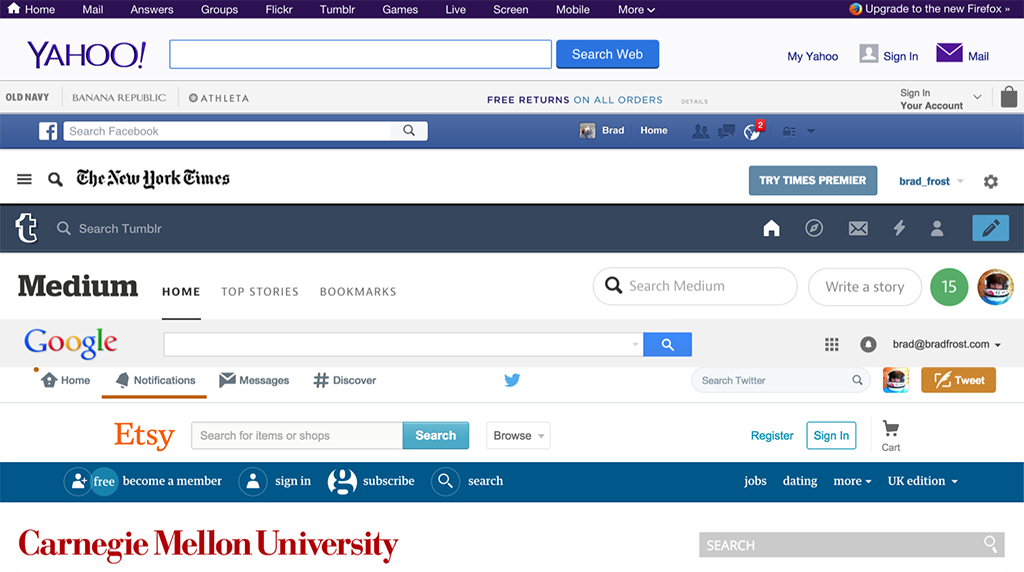
Sự kết hợp của các element chúng ta tạo ra những trang web khác nhau (Organism)
Ngoài 3 khái niệm chính trên của hóa học, tác giả đưa thêm 2 khái niệm vào của dân web chúng ta
- Template
- Page

Atom
Những element nhỏ nhất trong giao diện, đó chính là các thẻ html
<input />
<label />
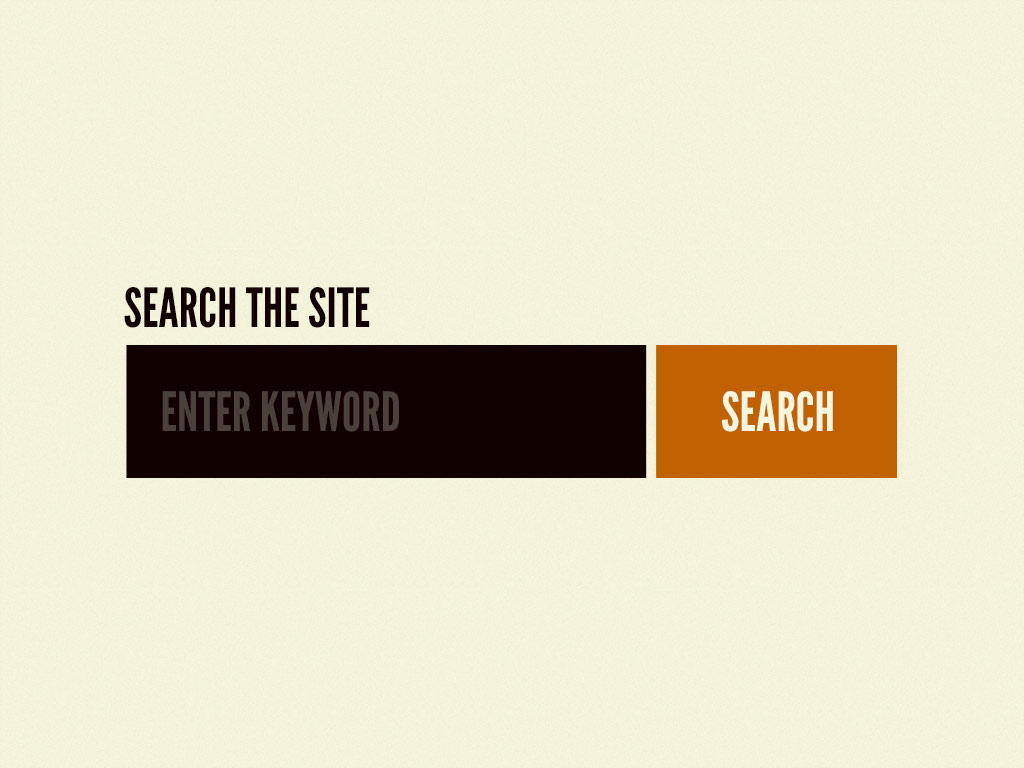
<button />Molecule
Trong lập trình chúng ta thường gọi nó là component, thí dụ như search component sẽ bao gồm label, input, button

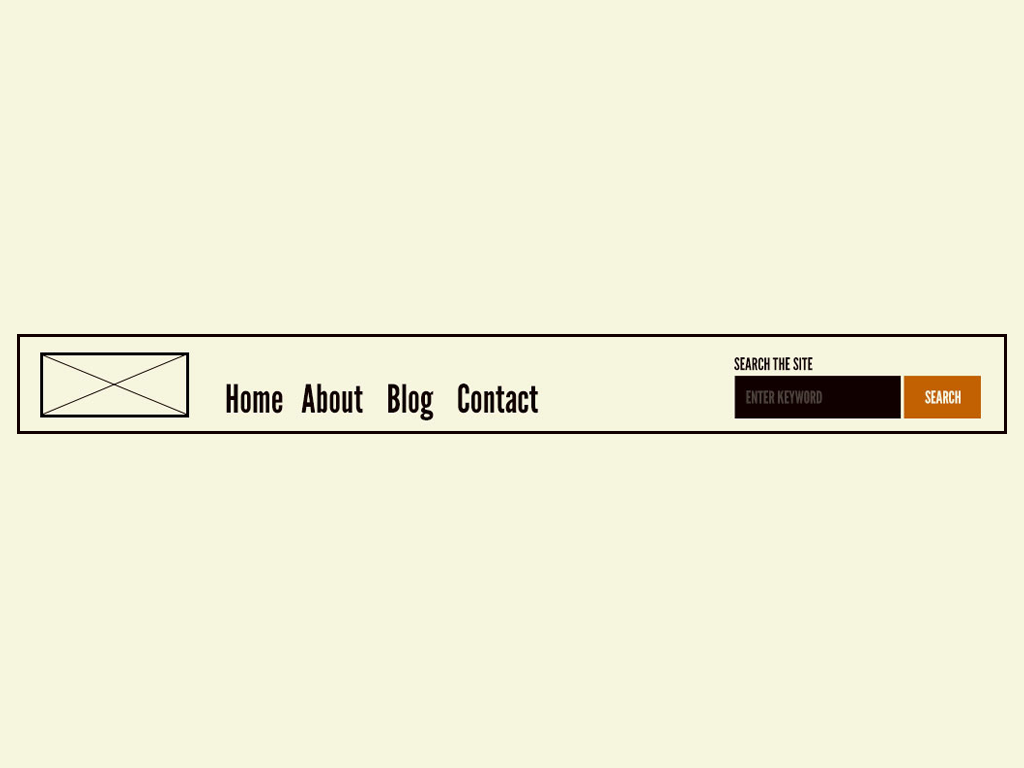
Organism
Một component có ô search, có thanh navigation, logo, đố bạn đó là gì? Header

Tất nhiên header cũng có thể có nhiều component khác

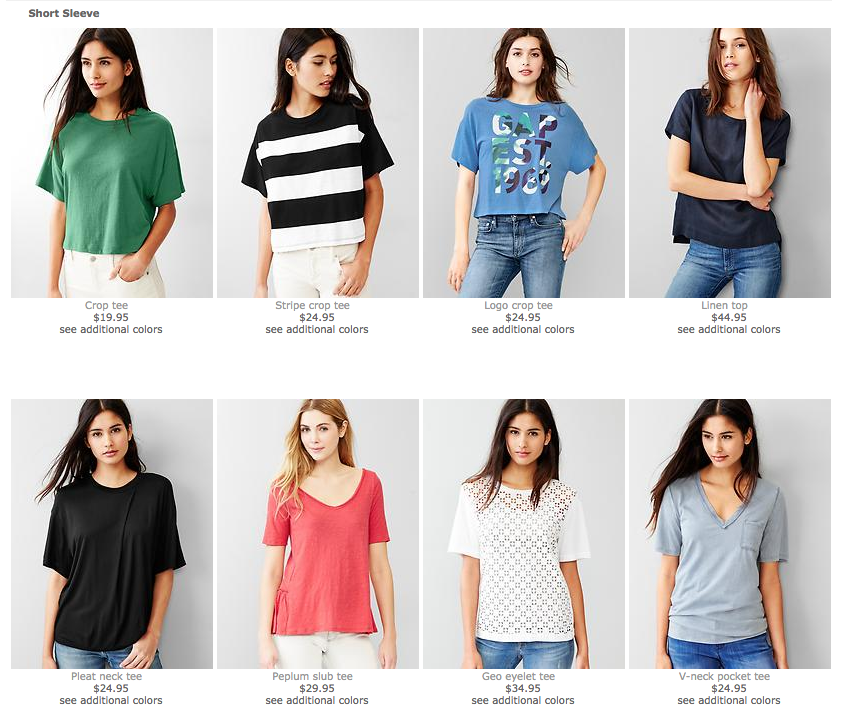
Một component có thể gọi là Organism có thể bao gồm nhiều component lặp lại như danh sách sản phẩm, bài viết

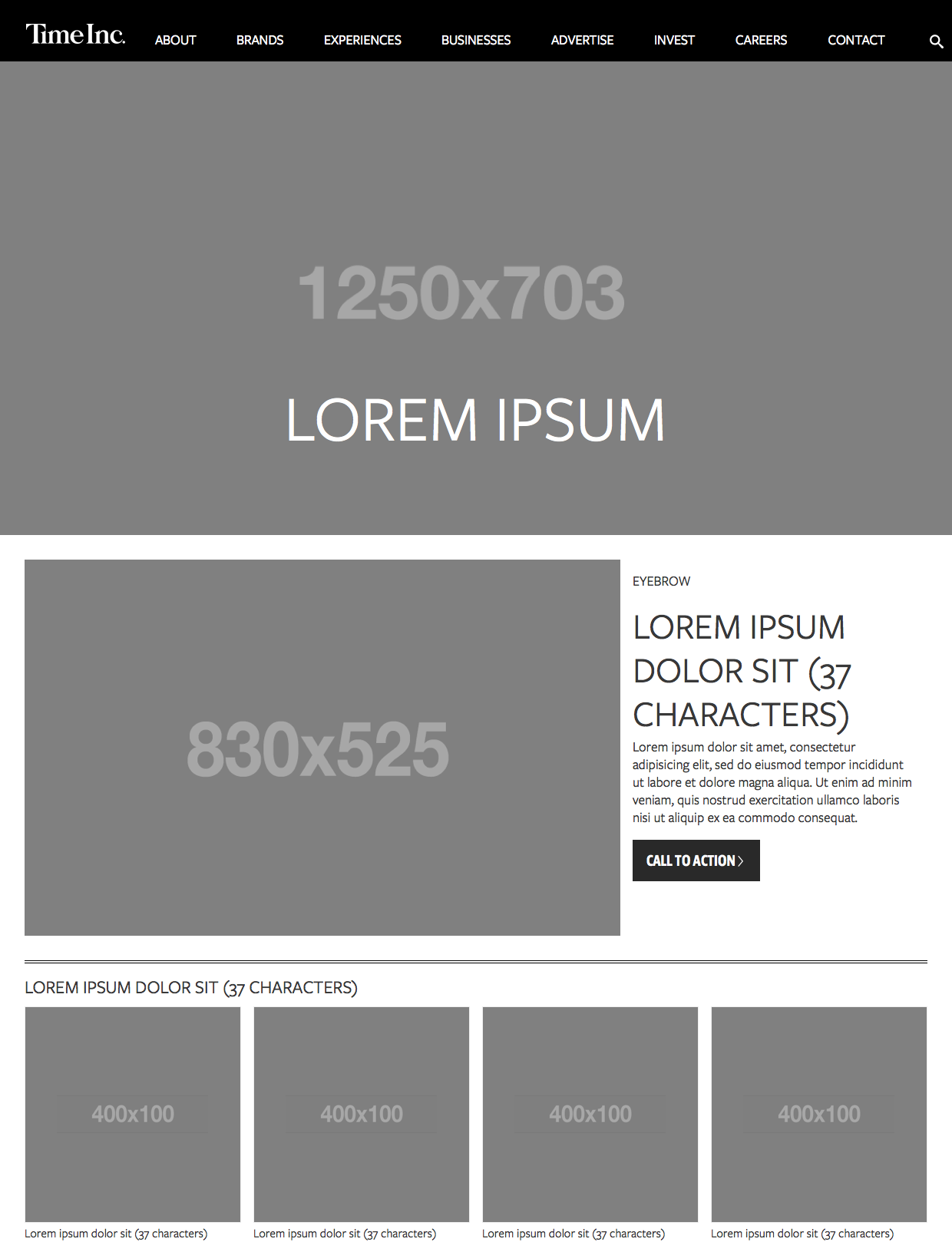
Template
Giờ tới khái niệm mà tất cả anh em làm web chúng ta điều biết
Template là page nhưng ở dạng skeleton, chúng ta chưa tô vẽ gì cụ thể, nó như một cái rập, chúng ta dùng để đập ra vài trăm bộ đồ.

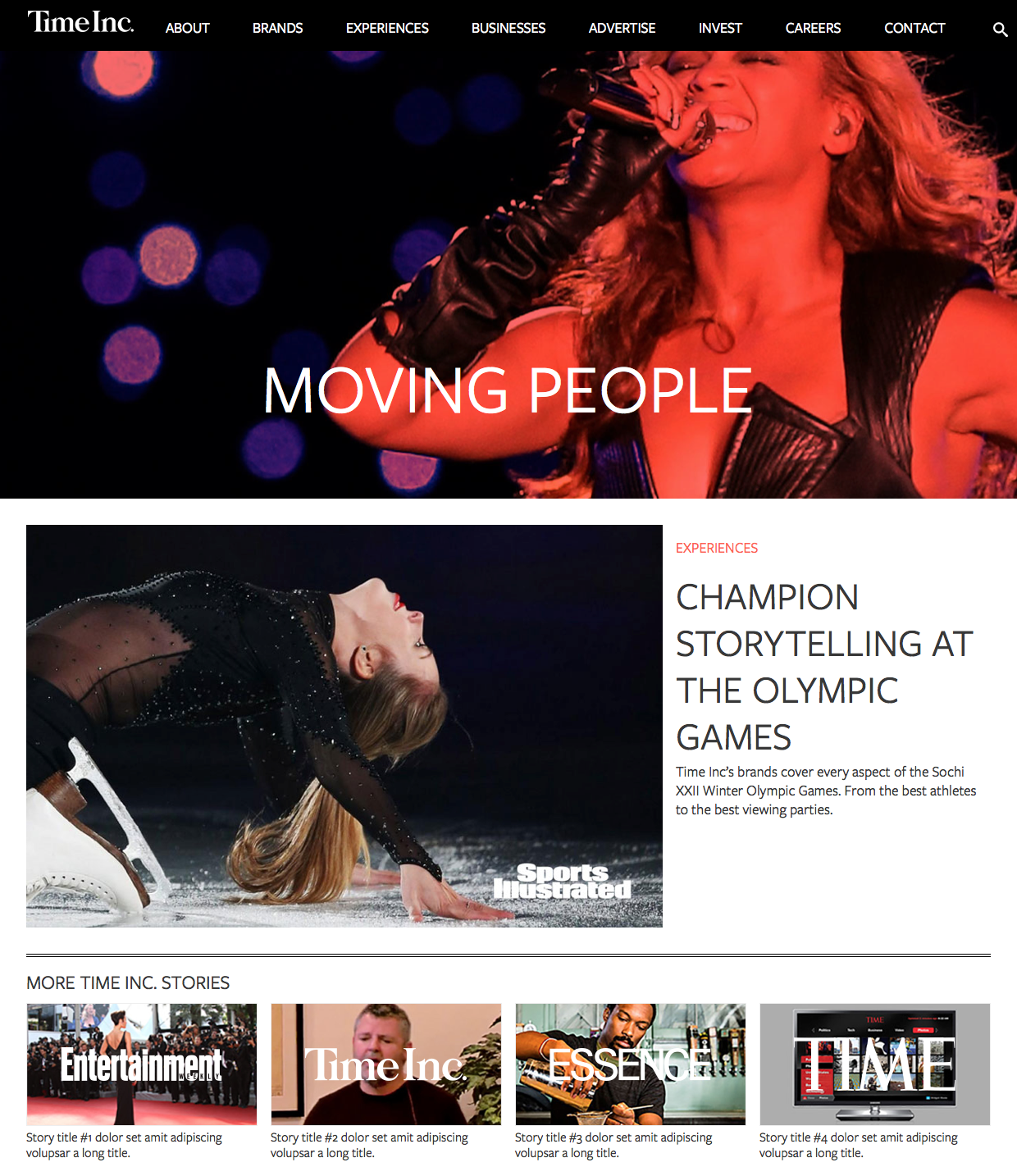
Page
Page là một một UI hoàn chỉnh với nội dung, hình ảnh, logic có đầy đủ hết rồi

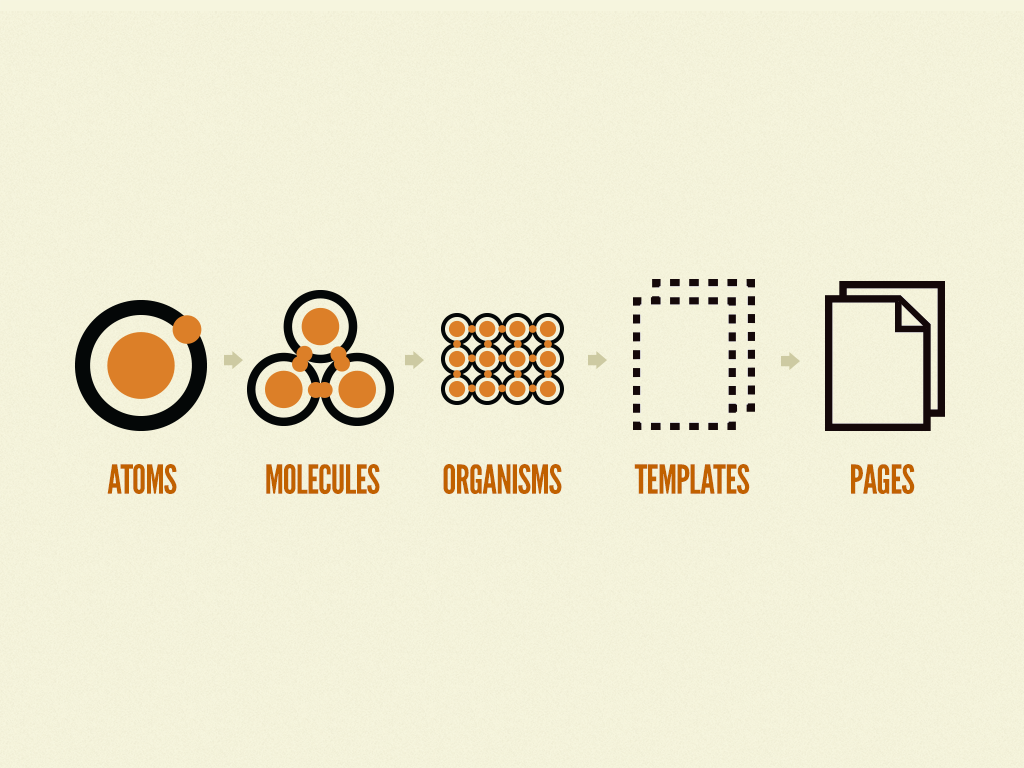
Một illustration tổng quát





Initializing...