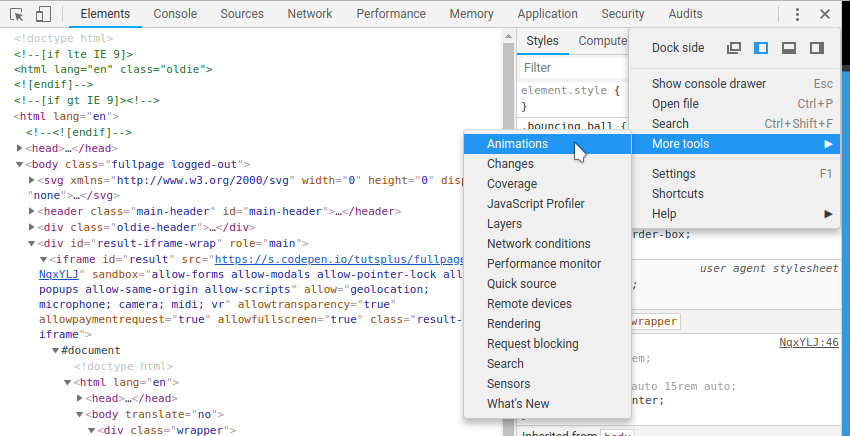
Ấn Ctrl + Shift + I để mở Chrome DevTools. Nhìn lên góc phải, chỗ có 3 dấu chấm, chọn vào More tools > Animations

F5 lại trang để bắt đầu xem phân tích animation

Di chuyển nút tròn màu đỏ (gọi là playhead) trên timeline đến vị trí tương ứng với thời gian của animation

Mỗi element đang chạy animate sẽ được đại diện bằng một màu line khác nhau. Trên mỗi line này sẽ có các keyframe

Delay và Duration
2 thay đổi này sẽ update lại css trên tab Styles

Để thay đổi delay, rê chuột lên đường line đến khi nào nhìn thấy trỏ chuột chuyển thành hình bàn tay, kéo rê qua lại để thấy giá trị css được update

Tăng duration của animation, rê chuột lên trên keyframe cuối cùng đến khi thấy chuyển thành mũi tên 2 đầu, kéo rê qua lại để tăng hoặc giảm thời gian.
Cubic bezier
Inspect đến element có animation, phía trước thuộc tính animation, có một ô vuông nhỏ màu tím, click vào để mở popup chỉnh cubic bezier.

Có thể chọn theo preset có sẵn, hoặc dùng chuột kéo theo ý thích, sau đó copy lại css đã được thay đổi

Xoay layer
Một tính năng cũng khá hay khác là visualize các layer được sử dụng, bao gồm tùy chọn xoay và xem trên nhiều góc độ để hiểu rõ hơn cách mọi thứ chạy
Để mở bảng Layer, vào More Tools > Layers

Dùng công cụ này để xoay các layer theo góc độ mong muốn


https://webdesign.tutsplus.com/articles/quick-tip-chrome-animation-dev-tools--cms-31505
Đọc thêm 10 CSS3 Projects: UI and Layout




Initializing...