Thu thập
Trên bộ DevTools sẽ có thêm tab Profiler

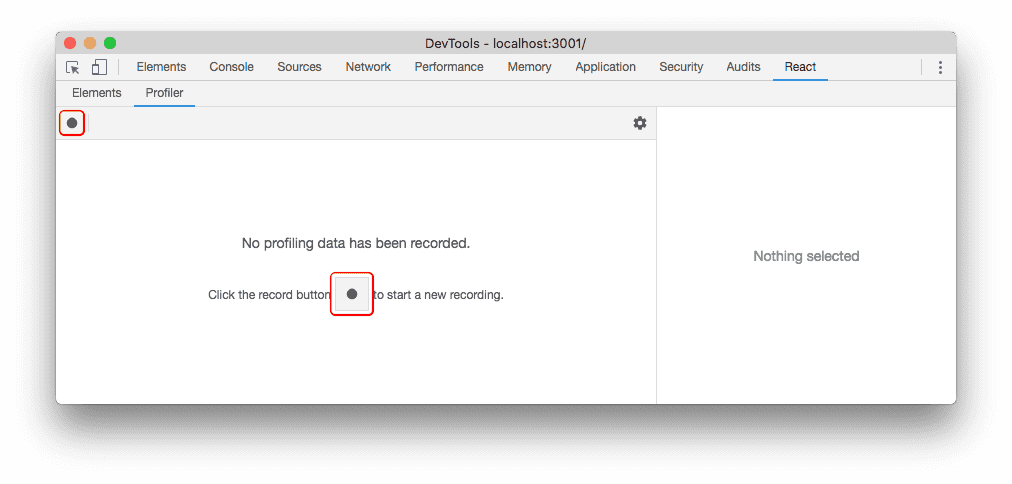
Trên màn hình vừa mở, click nút Record để bắt đầu thu thập dữ liệu

Khi một component gọi render, thông tin sẽ được thu thập. Sử dụng app như bình thường, khi không muốn thu thập dữ liệu nữa, click nút stop

Đọc hiểu kết quả
Với một component thì chúng ta quan tâm đến các sự kiện sau: khi insert, update, hoặc remove khỏi DOM (các sự kiện này gọi là commit)
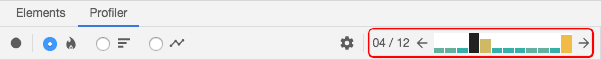
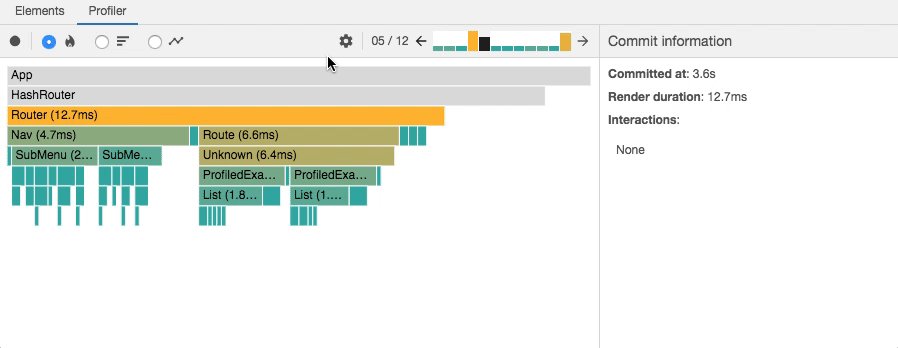
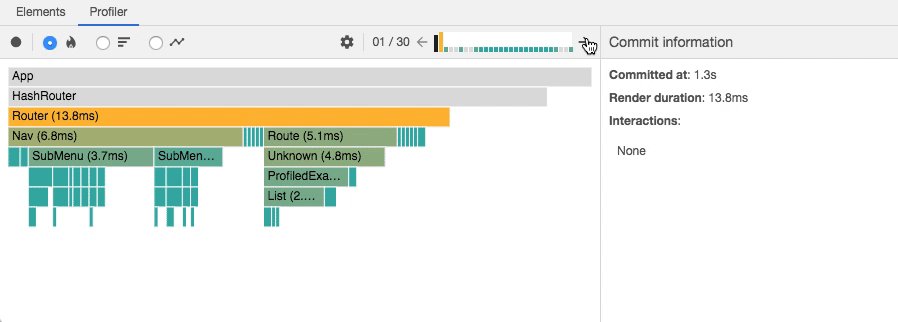
Ở trên cùng, bên phải, để ý cái bar chart

Mỗi một cột trong chart này đại diện cho một commit, commit đang chọn sẽ được tô đen. Độ cao của cột này tương ứng cho thời gian cần để render.
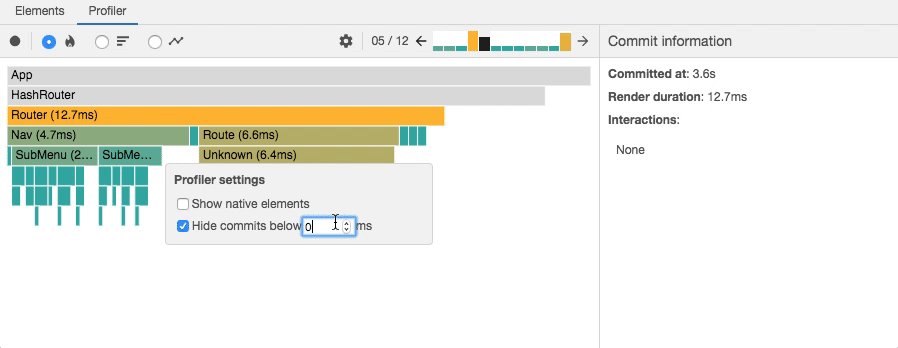
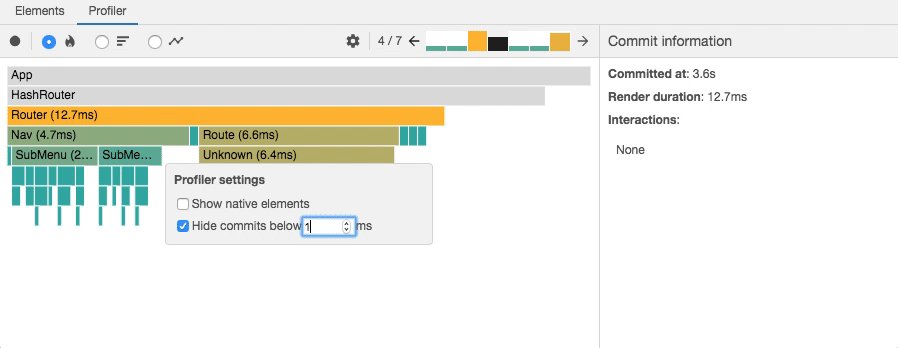
Lọc commit
Thời gian thu thập dữ liệu càng lâu, ứng dụng render càng nhiều lần, sớm muộn số lượng dữ liệu quá lớn như vậy chúng ta cần phải lọc để xem nhanh kết quả cần tìm. Ví dụ ẩn đi toàn bộ commit có thời gian bé hơn giá trị ms nào đó

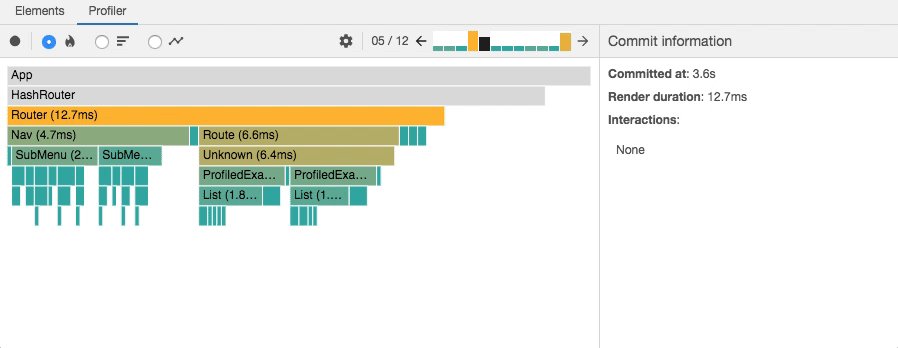
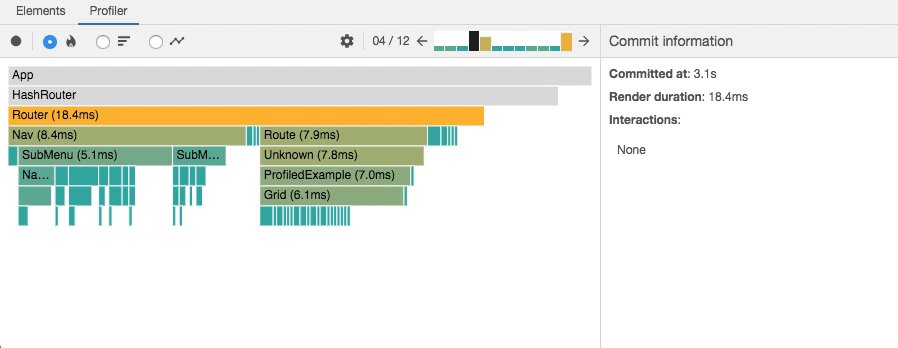
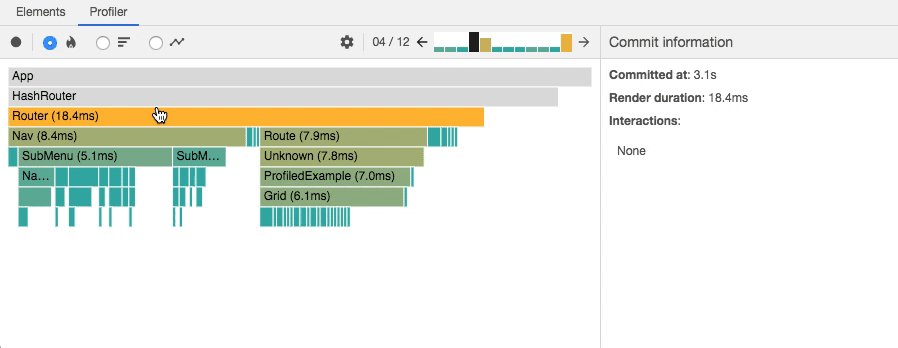
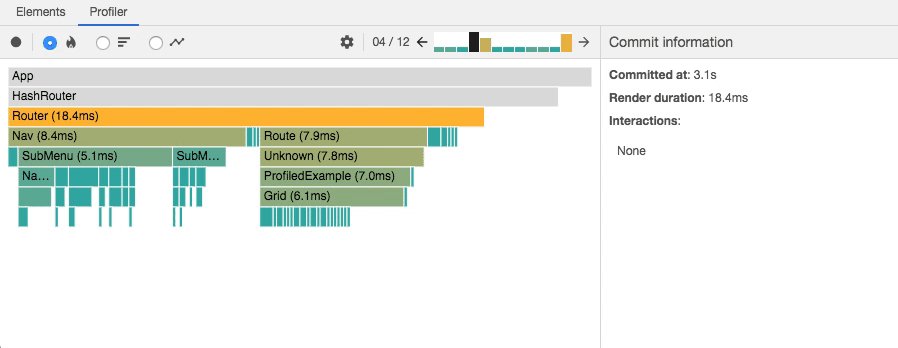
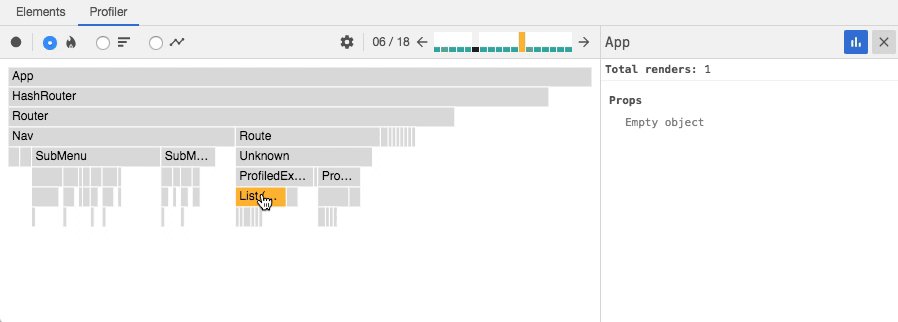
Flame chart
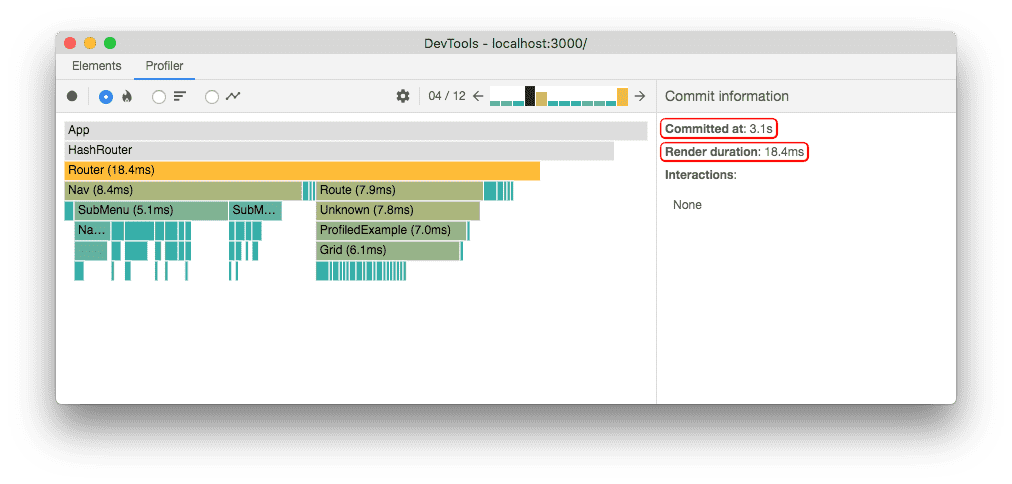
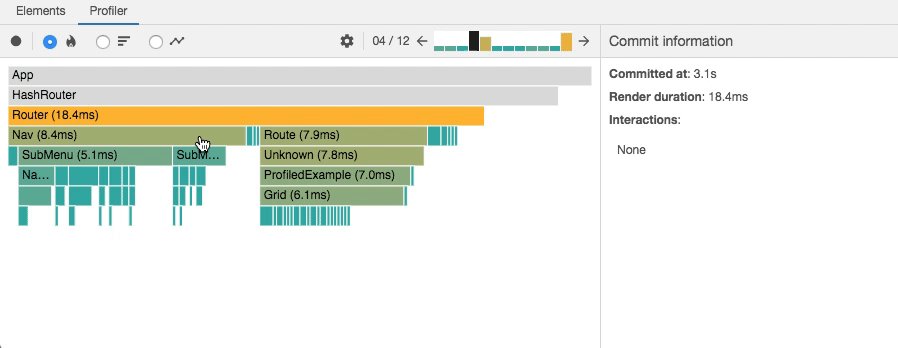
Flame chart đại diện cho trạng thái của ứng dụng trong một thời điểm commit cụ thể. Mỗi cột đại diện cho một component, kích thước và màu sắc thể hiện thời gian render component và các component con bên trong. Màu xanh thì tốn ít thời gian, màu vàng là nhiều thời gian và màu xám là không render

Ví dụ trên, commit trên tiêu tốn hết 18.4ms để render. Router tốn nhiều nhất thời gian để render: 18.4ms. Phần lớn là do phải render tất cả các component con, Nav (8.4ms), Route (7.9ms)
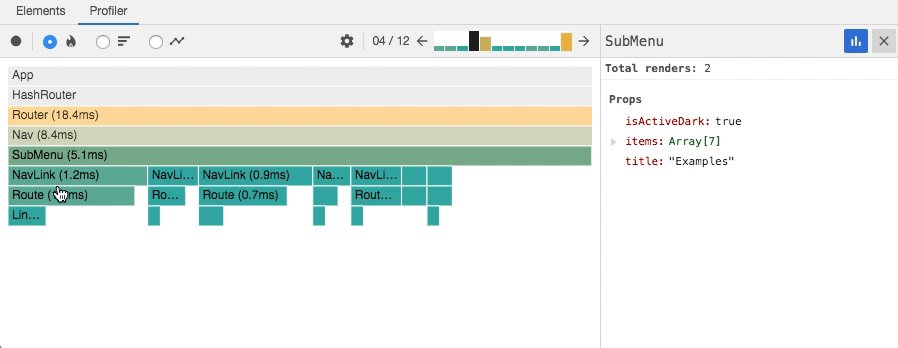
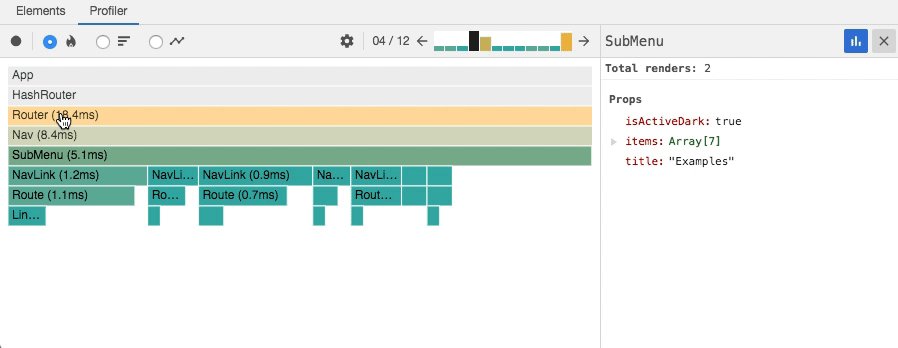
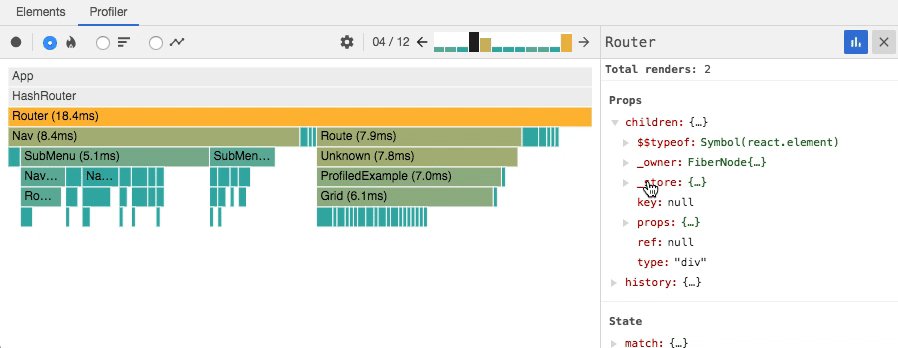
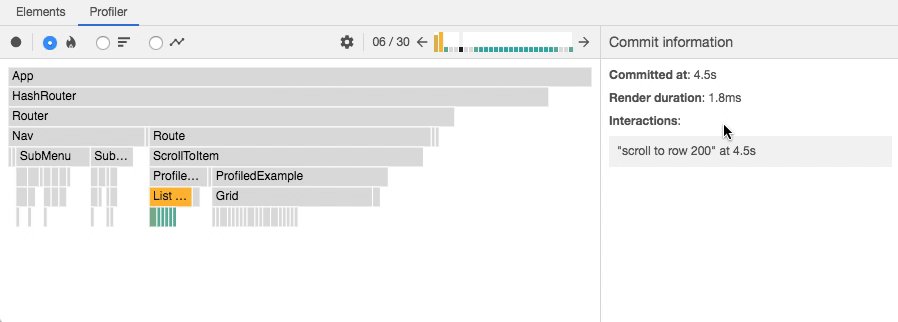
Click vào từng cột để hiển thị chi tiết các component con

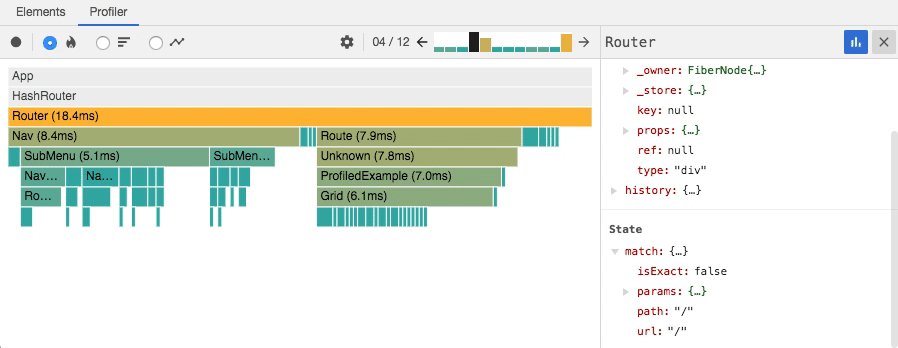
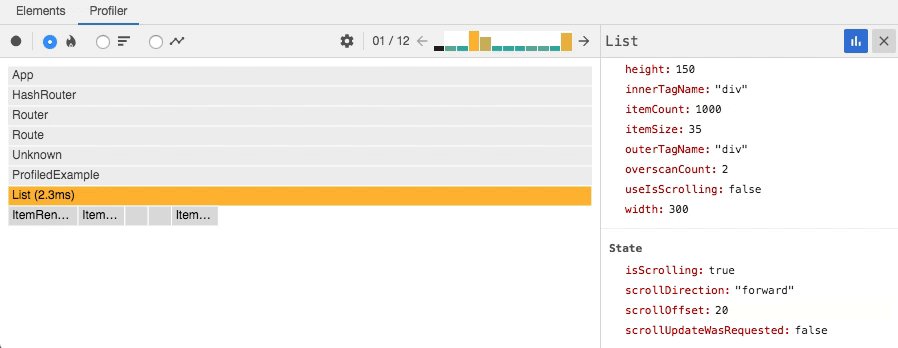
Bên cột phải chúng ta có các thông tin như prop, state, tổng số lần render.

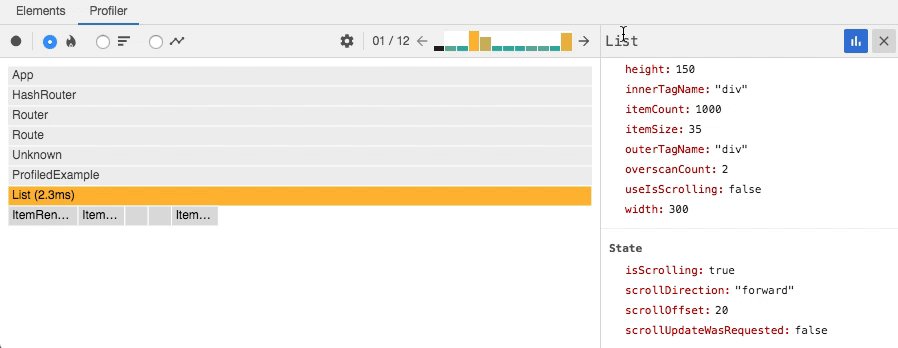
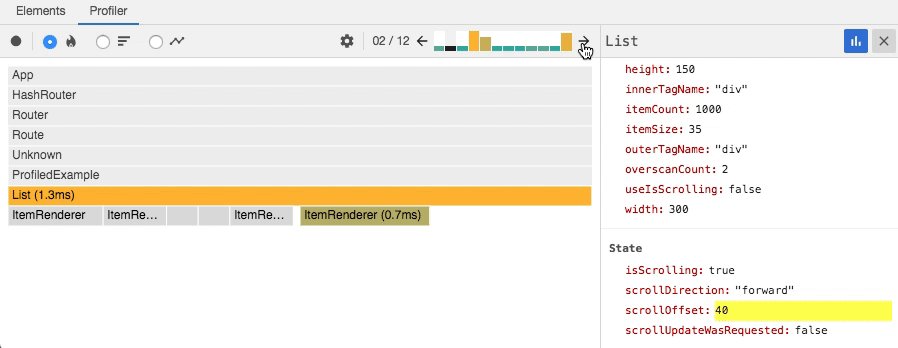
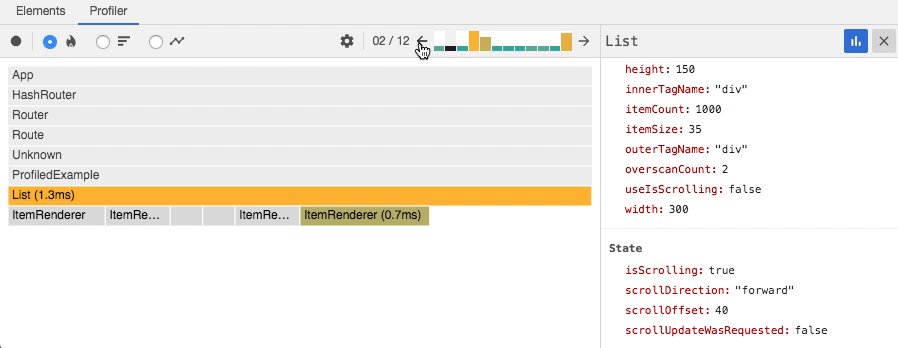
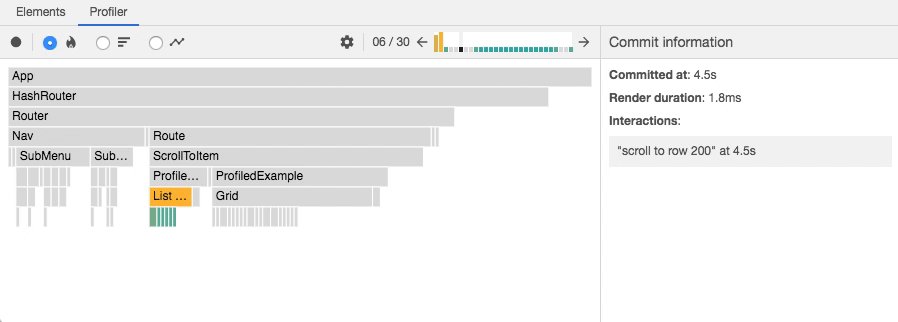
Trong một số trường hợp, chọn vào component, chuyển qua lại giữa commit, sẽ có thông tin bổ sung tại sao component được render lại

Trong hình, giá trị state.scrollOffset khác nhau giữa hay lần commit dẫn đến re-render
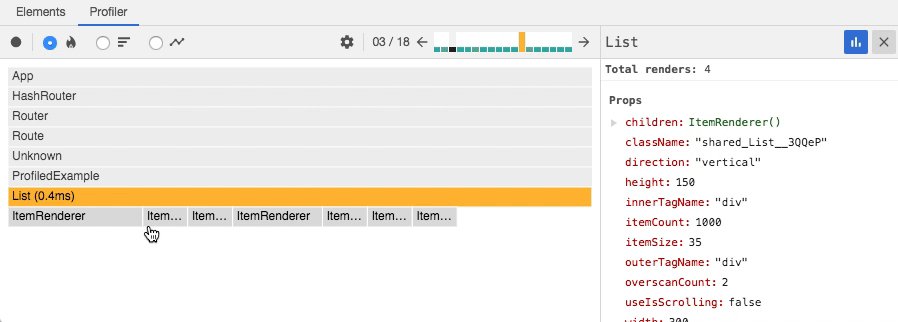
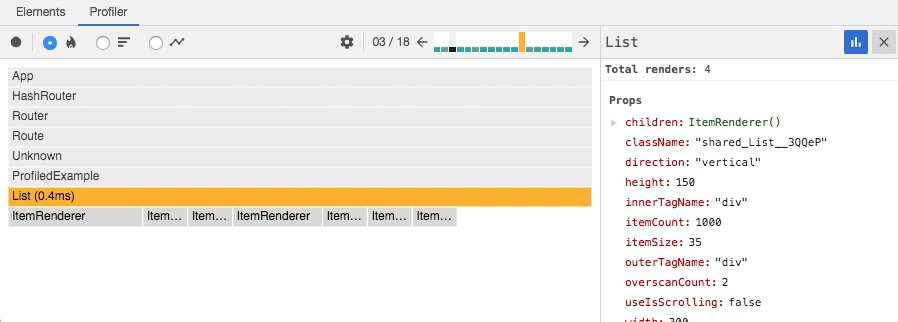
Ranked chart
Ranked chart đại diện cho 1 commit. Mỗi cột trong chart là một component, các cột này được sếp theo thứ tự component nào tốn nhiều thời gian render nhất sẽ lên trên.

Thời gian render component cha sẽ bao gồm tổng thời gian render các component con
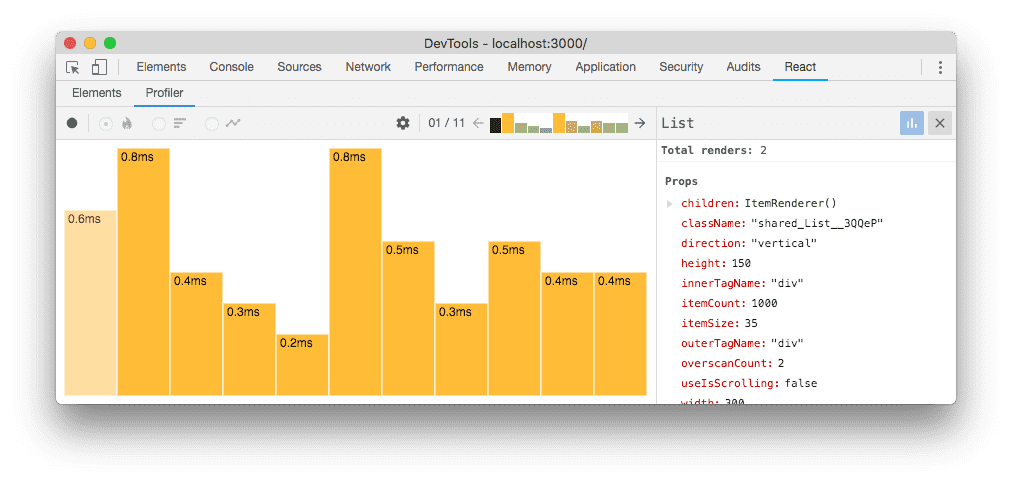
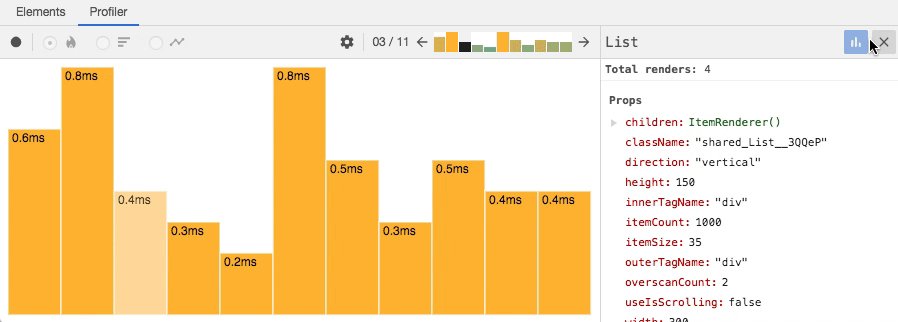
Component Chart
Để xem đã bao nhiêu lần 1 component được render. Mỗi cột là mỗi lần component được render.

Double-click vào component này hoặc chọn component và chọn nút blue bar phải góc phải trên. Để xem thêm các thông tin khác

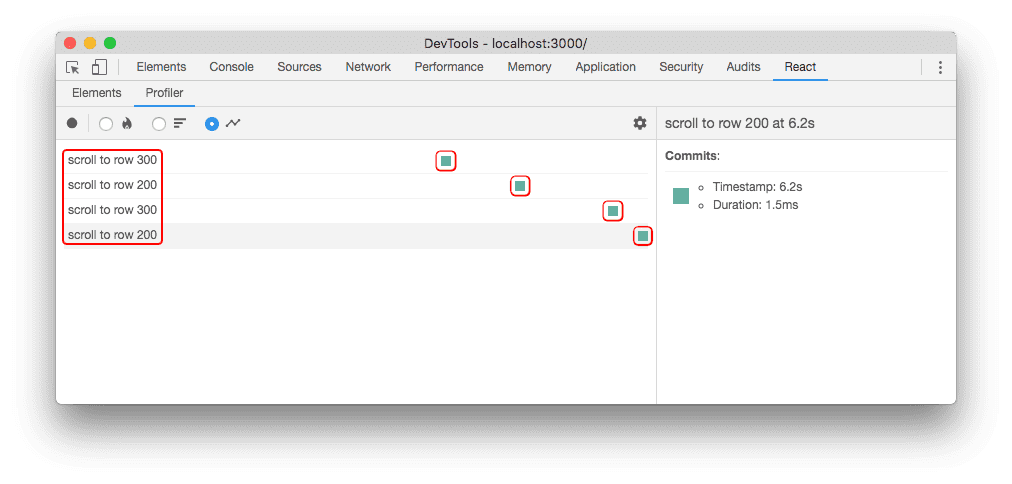
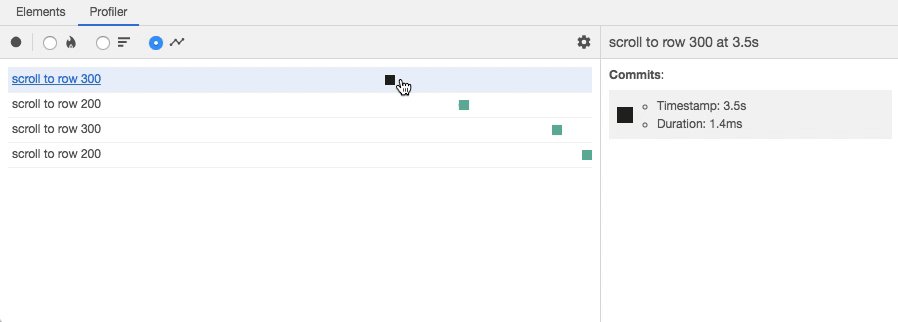
Tương tác
Hiện tại đây đang trong quá trình thử nghiệm cho tính năng này, tracking nguyên nhân gây ra update.

Mỗi dòng là một tương tác đã được track. Nút màu xanh bên cạnh là commit liên quan tới tương tác này.

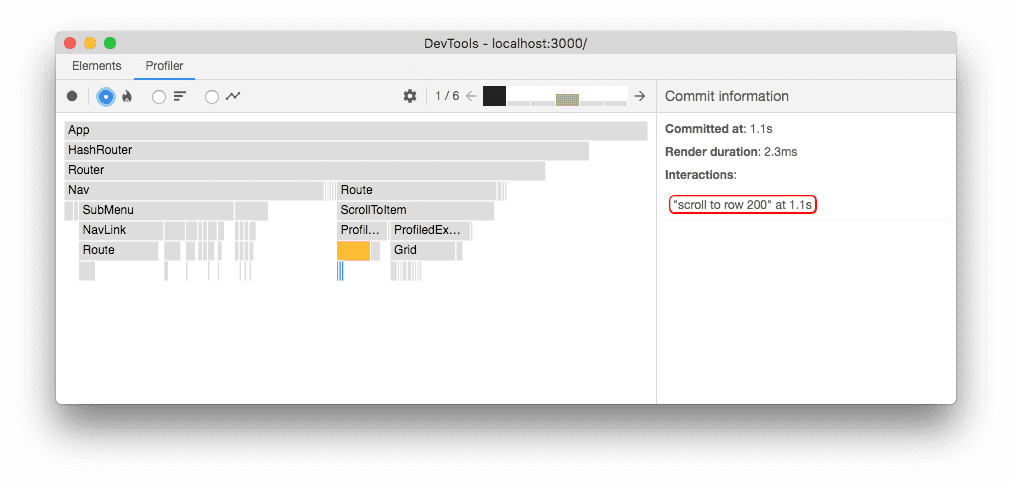
Kiểm tra một tương tác trong commit cụ thể từ flame chart và ranked chart





Initializing...