Cần nắm
Khi sử dụng display: flex các element con bên trong chúng ta sẽ canh theo 2 phương, gọi là phương ngang và phương đứng

flex-direction
flex-direction sẽ có 4 giá trị để ta set
flex-direction: row: element con xếp theo từng hàng, chỉ xuống hàng khi setflex-wrap: wrap, hoặc viết tắt 2 thuộc tính này lại thànhflex-flow: row wrapflex-direction: row-reserve: element con xếp thèo hàng đi từ phải qua tráiflex-direction: column: element con xếp theo cột từ trên xuống dướiflex-direction: column-reserve: element con xếp theo cột từ dưới lên trên

justify-content
Với justify-content sẽ ảnh hưởng tới phương ngang của các element con, nếu .container chúng ta xếp các element theo dạng row (mặc định khi set display: flex), chúng ta can thiệp chiều xếp element con trong row này bằng justify-content
flex-start: elements từ trái qua phải trong 1 rowflex-end: elements từ phải qua trái trong 1 rowcenter: dàn các element từ giữa ra 2 bênspace-between: dàn các element đều hết 1 row, chỉ chừa khoảng trống giữa 2 element, không chừa khoảng trống 2 element cuốispace-around: tương tự nhưspace-aroundnhưng chừa luôn khoảng trống 2 element cuối

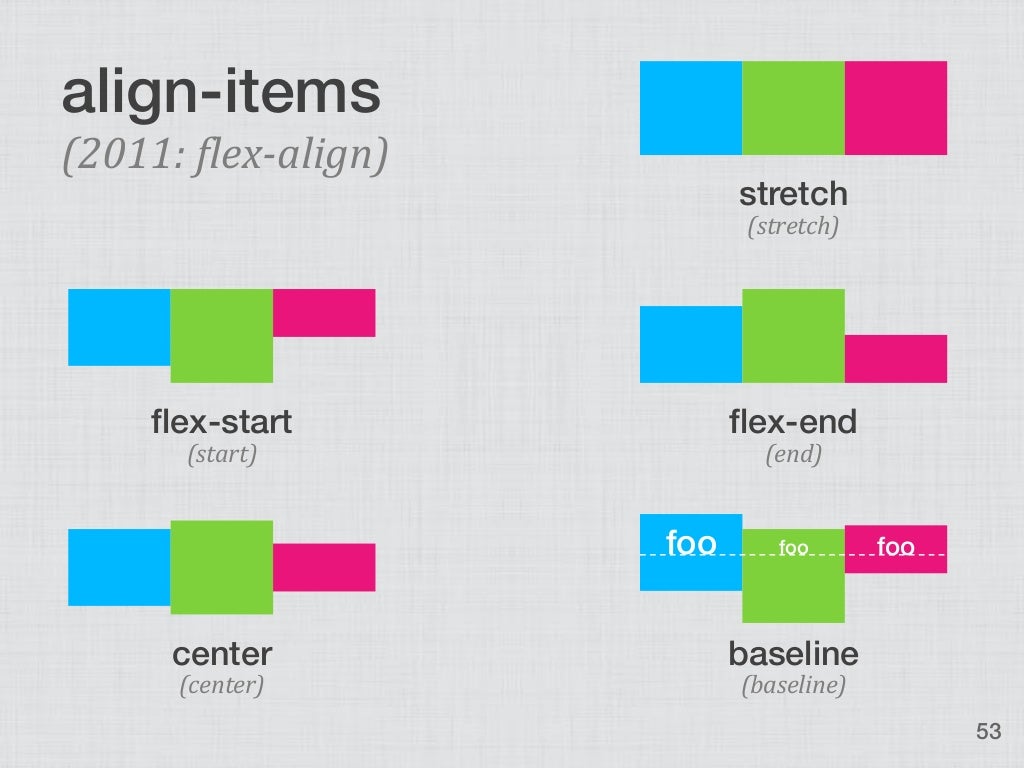
align-items và align-self
Thuộc tính align-items sẽ ảnh hưởng đến phương đứng của element con, nếu align-items dùng để set ở .container, thì align-self sẽ set ở element con để đè lại giá trị trên từng thằng con
Cả 2 thằng này đều có thể dùng các giá trị sau
autogiá trịalign-selfkế thừa từalign-items, mặc định củaalign-selfflex-start: canh từ trên xuốngflex-end: canh từ dưới lêncenter: canh từ giữa ra trên dướibaseline: canh theo baseline của các element nằm ngang nhaustretch: kéo độ cao của element để phủ hết chiều đứng của.container




Initializing...