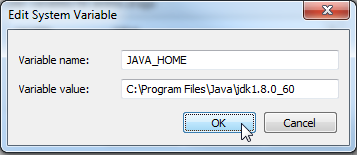
Khi nhắc đến thuật ngữ "Environment Variable" là nghĩ ngay tới việc thiết đặt biến này cho thư mục Java Home trong windows

Thật ra không liên quan gì đâu nhá
Trong Node, biến Environment là một biến global, thường được sử dụng để chỉ định process nào muốn chạy. Ví dụ, khi chạy một ứng dụng web, ta sẽ có các biến Environment sau:
- Port
- Database connection string
Nếu đã từng làm việc với .Net, chắc sẽ biết tới file web.config. Biến Environment làm việc i như các thiết đặt trong web.config
Ảnh vui nha

Set giá trị bằng terminal
Thí dụ ta set giá trị của PORT
PORT=6060 NODE_ENV=production webpackGiờ lúc code, ta gọi cái biến này ra bằng cách
var port = process.env.PORTKhông phải lúc nào set giá trị của biến env bằng terminal, ví dụ connection string thì không ai đưa vào bằng terminal
PORT=65534 DB_CONN="mongodb://react-cosmos-db:swQOhAsVjfHx3Q9VXh29T9U8xQNVGQ78lEQaL6yMNq3rOSA1WhUXHTOcmDf38Q8rg14NHtQLcUuMA==@react-cosmos-db.documents.azure.com:19373/?ssl=true&replicaSet=globaldb" SECRET_KEY=b6264fca-8adf-457f-a94f-5a4b0d1ca2b9Set giá trị bằng file .env
Tạo ra một cái file .env trong cùng thư mục project, khai báo mớ biến environment ở đây
PORT=65534
DB_CONN="mongodb://react-cosmos-db:swQOhAsVjfHx3Q9VXh29T9U8xQNVGQ78lEQaL6yMNq3rOSA1WhUXHTOcmDf38Q8rg14NHtQLcUuMA==@react-cosmos-db.documents.azure.com:10255/?ssl=true&replicaSet=globaldb"
SECRET_KEY="b6264fca-8adf-457f-a94f-5a4b0d1ca2b9"Để đọc được giá trị này, có rất nhiều cách, mà cách nào thì cũng phải cái thêm package!, dùng package dễ nhất là dotenv
npm install dotenv --saveViệc sử dụng hết sức đơn giản như sau
require('dotenv').config();
var MongoClient = require('môngdb').MongoClient;
MongoClient.connect(process.env.DB_CONN, function(err, db) {
if(!err) {
console.log("We are connected");
}
});Lưu ý đừng check in file
.envnày lên github, nếu checkin lên Github sẽ báo ngay tới email là việc làm này hết sức nguy hại tới sự 'riêng tư'!
Extension của VSCode
Nếu đang dùng VSCode, một số extension này sẽ hữu ích
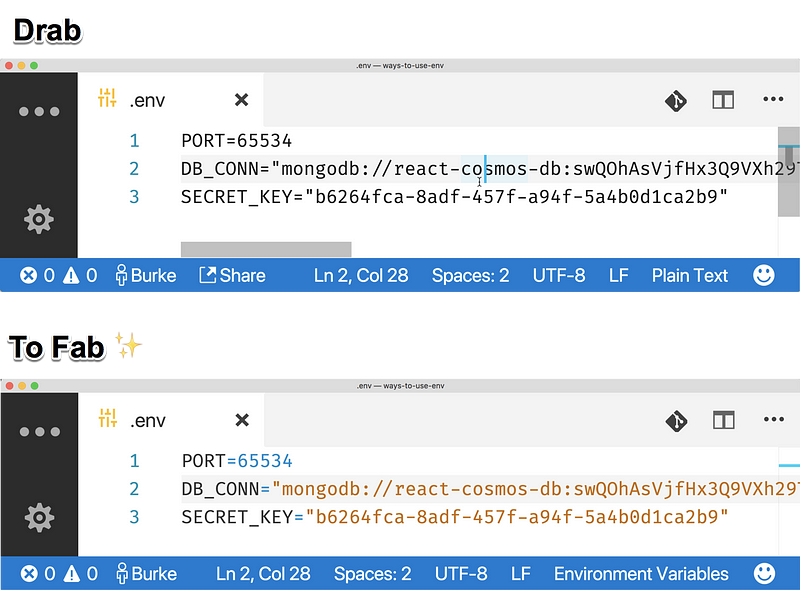
DotENV extension: mang màu sắc đến với cuộc sống





Initializing...