- Accessibility không chỉ là trách nhiệm của Developer
-
Accessibility cho dân ngoại đạo
- Đừng quá chú trọng đến Animation (Hiệu ứng chim cò bay lượn)
- Độ tương phản cần thiết để đọc
- Thận trọng khi đặt chữ đè lên hình
- Kiểm tra kích thước font chữ, độ đậm của chữ
- Link mở trang mới, cảnh báo người dùng
- Phân biệt giữa các icon social media
- Đừng tin tưởng tuyệt đối vào icon và màu sắc để truyền tải nội dung
- Sẽ ra sau nếu không có tương tác
Accessibility không chỉ là trách nhiệm của Developer
Tình huống như thế này, bạn nhận một website thiết kế one page được approve từ khách hàng, sếp yêu cầu bạn code xong trang này trong 1 tuần, trong đó bao gồm 2 ngày làm việc với bên QA để mọi thứ perfect trước khi tới tay khách hàng. Khi nhìn vào thiết kế này, bạn nhìn ra vấn đề là trên các thiết bị nào nhỏ nhỏ xíu, mấy cái chữ nằm đè trên background này có thể gây khó đọc.
Developer sẽ có một vài lựa chọn sau:
- Im lặng mặc dù nó biết như thế nó sẽ ảnh hưởng đến accessibility
- Kệ, làm luôn mặc dù hơi khác thiết kế chút, cứ làm xong rồi giải thích sau.
- Gửi một bản gợi ý những thay đổi nên làm tới anh designer hoặc khách hàng trước khi làm.
Cái tình huống này gặp như cơm bữa, every project luôn, bạn có thể đánh giá mình thoải mái, nhưng mình sẽ chọn lựa chọn 1. Im lặng.
Nếu chọn cách làm thứ 2, vâng bạn sẽ dính phải hàng tá chỉ trích từ khách hàng, từ sếp, sau không làm đúng hợp đồng, đúng yêu cầu ban đầu, và lựa chọn thứ 3 cũng tương tự. Nếu bạn là người làm việc có 'tâm' và thứ làm cách 3 đi và xem bạn nhận được gì. Khách hàng chưa hẳn đồng ý với điều bạn nói, sếp không hài lòng vì bạn dành thời gian để đưa ra những ý kiến ko đem đến tiền, thử nghĩ nếu bạn làm cách 1, sau đó khách hàng thấy sai, kếu sửa, vậy là sếp lại có cớ đòi thêm tiền.
Vâng còn một lựa chọn thứ 4 nữa, là lựa chọn mình đang làm, đi phổ cập kiến thức accessibility cho những anh designer.
Accessibility cho dân ngoại đạo
Bạn đem share kiến thức về accessibility cho bất kể là ai: UI Designer, content provider, project managers, khách hàng,... để mọi người biết và quan tâm đến nó, biết sự tồn tại và cần thiết của nó, để mọi người bỏ ngay cái suy nghĩ "đẹp là được"
Đừng quá chú trọng đến Animation (Hiệu ứng chim cò bay lượn)
Với khả năng của css, js, những thư viện hiện có sẵn đầy rẫy được share miễn phí, trang web bây giờ có thể nhìn như một cái slide powerpoint với những animation chim bay, cò bay, tuyết rơi, đèn pha lấp lánh. Ở góc độ người sử dụng, lần đầu tiên bạn vào trang web chắc hẳn họ sẽ thốt lên "WOW, cool ghê", nhưng tưởng tượng bạn làm một website với mục tiêu người sử dụng truy cập hàng tuần, hàng ngày thì những animation chỉ có vứt đi.
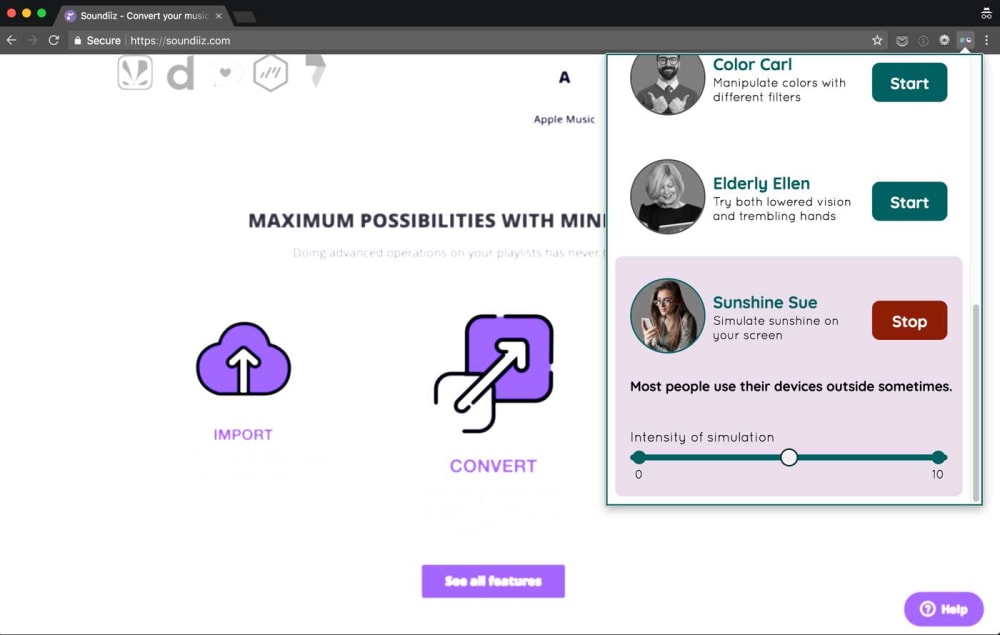
Độ tương phản cần thiết để đọc

Màu chữ và màu nền không đủ độ tương phản làm rất khó đọc.

Tương tự, bạn sẽ lướt qua và không để ý đến sự tồn tại của dòng caption bên dưới "Sunshine sue"
Giải pháp? Test màu nền và màu chữ bằng công cụ sau https://webaim.org/resources/contrastchecker/
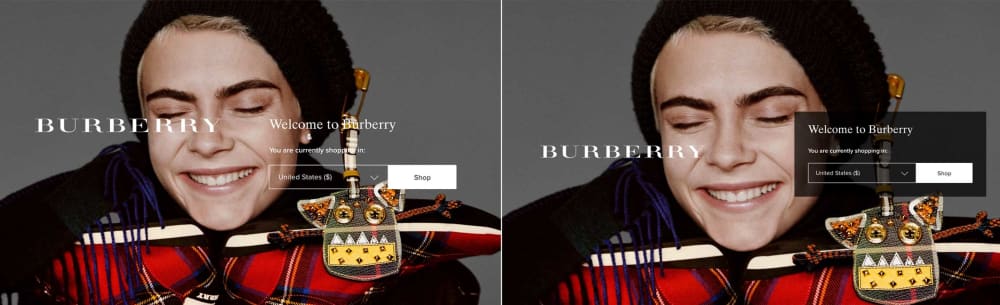
Thận trọng khi đặt chữ đè lên hình

Đố đọc được mấy chữ màu trắng
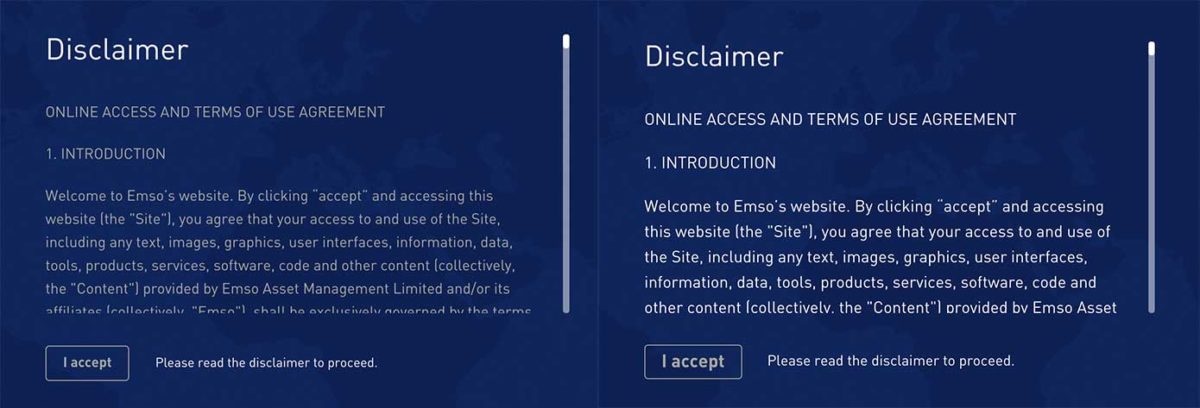
Kiểm tra kích thước font chữ, độ đậm của chữ
Xu hướng bây giờ mấy bạn thường cứ thích dùng font chữ mỏng lét, font weight 200 thậm chí 100, nếu lướt ngang thì nhìn UI rất là elegant những mà muốn đọc thì phải nhìn thật kỹ

Link mở trang mới, cảnh báo người dùng
Khi gắn link mở ra một tab mới, gắn một icon để thông báo cho người ta biết "Link này mở tab mới đó nha"
<a target="_blank" rel="noopener noreferrer" href="http://your_url_here.html">Link</a>Phân biệt giữa các icon social media
Nếu nhìn thấy một button với icon Facebook trên đó, bạn nghĩ nó là gì? dẫn đến trang profile!. Nếu icon đó là một thao tác như share thì cần phân định rõ với lại một icon dẫn đến profile
Đừng tin tưởng tuyệt đối vào icon và màu sắc để truyền tải nội dung
Đại đa số người sử dụng web nhiều đều biết icon hamburger để mở ra menu chính của trang, nhưng đừng gom đũa cả nắm như thế mà bỏ hết chữ nghĩa, dồn hết vào menu hamburger - cho gọn.
Các bạn trên vnexpress nghĩ sẽ rất là cool nếu trên menu mỗi chuyên mục sẽ có màu sắc khác nhau, nhưng thực tế phũ phàng rằng, sự phân định màu sắc theo quan điểm cá nhân này của bạn thiết kế không đem đến lợi ích vì cho người đọc, ai nói mục màu xanh dương thì đại diện cho các bài viết thuộc chuyên mục gia đình, xanh lá là cho thể thao.
Sẽ ra sau nếu không có tương tác
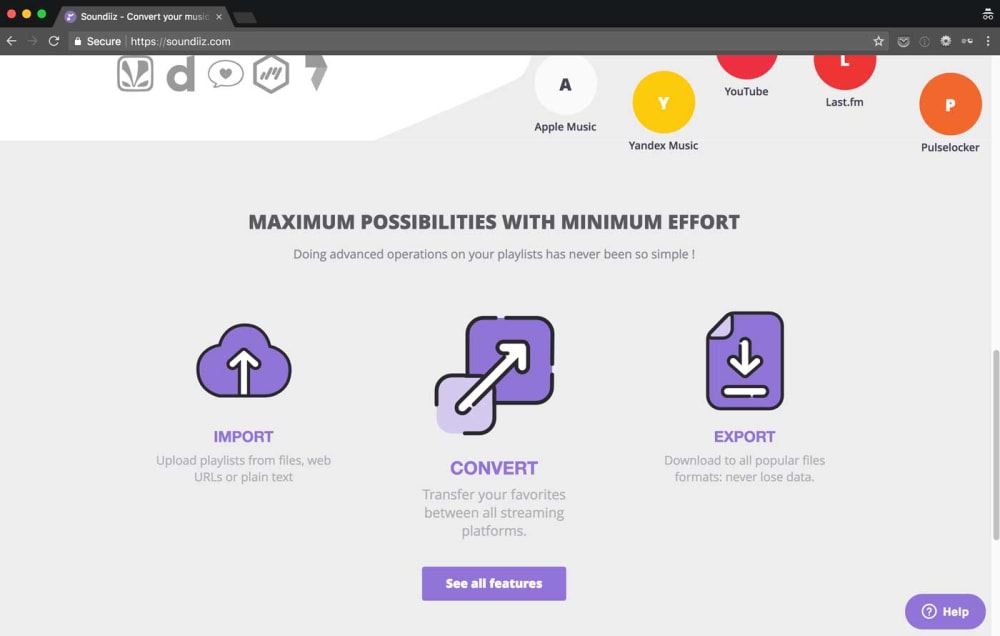
Lỗi dễ thấy trên các trang bán hàng nếu đặt giá hoặc nút mua sản phẩm ẩn đi, chỉ xuất hiện khi có chuột hover lên, và nếu không có hover lên thì sao? người dùng chẳng thấy gì cả, trên điện thoại người ta cũng không rảnh đâu mà đưa tay lên để xem giá từng sản phẩm.



Initializing...